LeafLet、ChartといったフリーのJavaScriptツールを使った統計データ可視化トライアルの続きです。 なお、LaravelでDB処理し、JavaScriptを使った表示Viewを、WordPressのページに埋め込んでいます。
可視化した画面について
表示内容
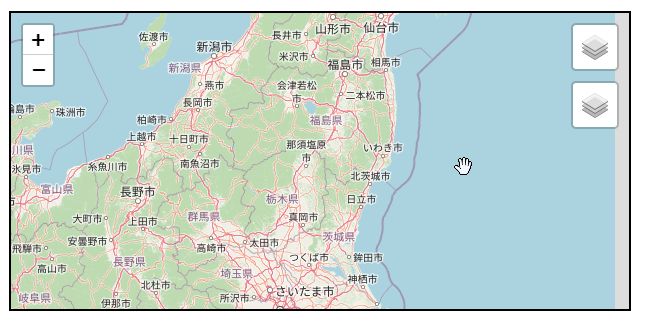
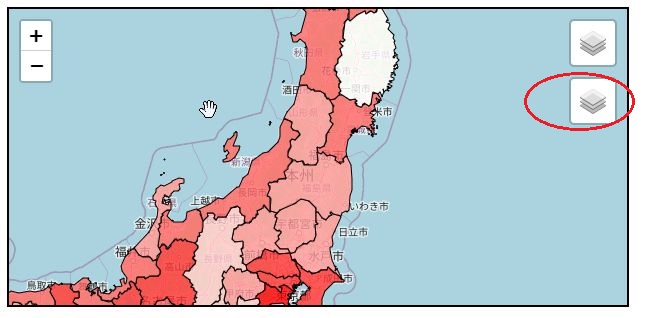
政府統計の、人口動態速報のうち死者数に関するデータについて、Chartでのグラフ表示、LeafLetでの県別色分け表示をしてみました。 (1)データ表の表示 1)当年、前年の月別死者数と対前年の増減数と率を一覧表示 2)上記増減率順での死者数、増減率を一覧表示 (2)グラフ表示 1)1~5月の死者増減率順に並べた県別の死者数および増減率グラフ 2)全国又は特定県の前年&当年の死者数推移グラフ (3)地図表示 1)内容:死者増減率に基づく県別の色分け表示 2)表示手順:初期表示では背景図の未表示され、右上レイヤアイコンのうち下方をクリックして、「増減率」をチチェック
(※)基本色や、色分けの層別(5段階または10段階)の変更も可能です。
表示の切り替え
グラフ表示のうち、上記(1)の2)「全国又は特定県の前年&当年の死者数推移グラフ」については、対象県の指定を以下の2通りの方法で変更できます。 (1)「県の選択」ドロップダウンリストで、県を指定し、「県を選択して再表示」クリック (2)地図表示画面の該当県の上でクリック、ポップアップの「推移グラフ」をクリック
実際の画面
まとめ
LaravelでのDB処理、LaefLetやChartでの画面表示により、統計データの可視化といったことが色々できそうです。続けてトライしてみたいと思います。






コメント