OpenStreetMap、NaturalEarth、Leafletを使ったWebGIS画面で
、座標の取得、およびテキスト・アイコン配置機能などに、トライしてみました。 サンプルとして、wikipediaにあった、NuclearPowePlantのリストを表示出来るようにしていますので、お試しください。 以下、(1)画面や操作説明と(2)実際のGIS画面 という構成になっています。
(1)をとばして(2)へは、
こちらからどうぞ。 画面、操作の説明
地図表示
以前、作成した画面(OpenstreetMap、NaturaEarth の地図をLeafLet.jsで表示するWebGIS画面)をペースに、座標取得、テキストラベル、アイコン表示機能を追加しました。 地図表示に関する機能は以下の通りです。既存の画面ですので、詳しくは既存のページを確認ください。 これまでに作成した地図表示機能は、以下のページで確認できます。 (1)
各国の位置と基本情報を確認できます (2)
任意4か国のGDP推移比較 (3)
WHO公開データをもとに、4ケ国を比較できます (4)
世界地図を表示してみた(Visualize Global Situation with LeafLet&Chart)既存の地図機能
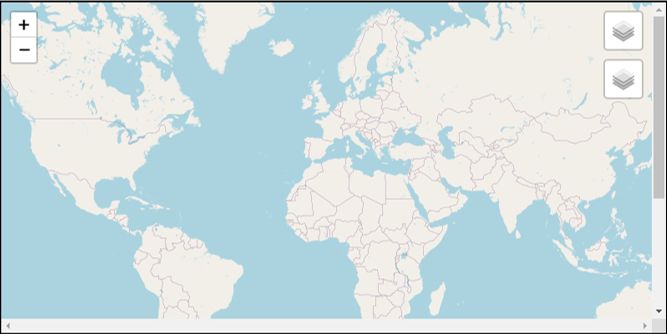
(1)背景図
・OpenStreepMap(OSM)を背景図として表示します。エリアによって、データの詳細度が違いますが、全世界をカバーしているようです。このOSMのうえに、NaturalEarthのポリゴンデータを重ね、国ごとの塗分けや、国指定による検索機能などを設けています

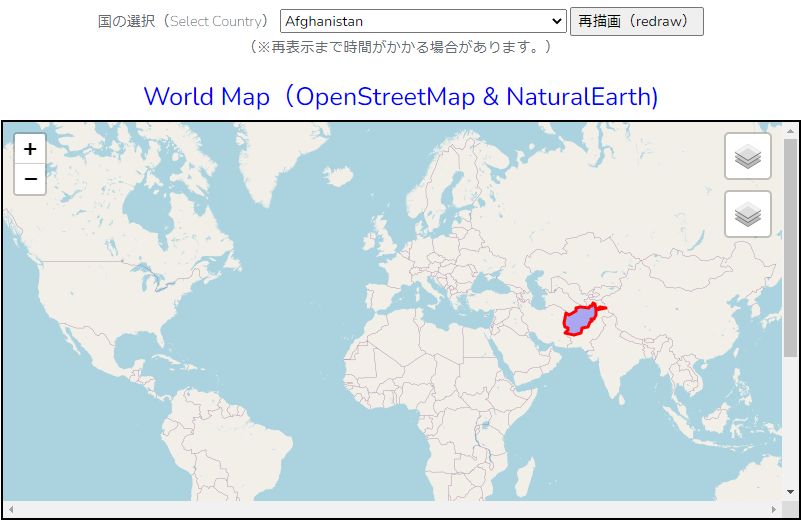
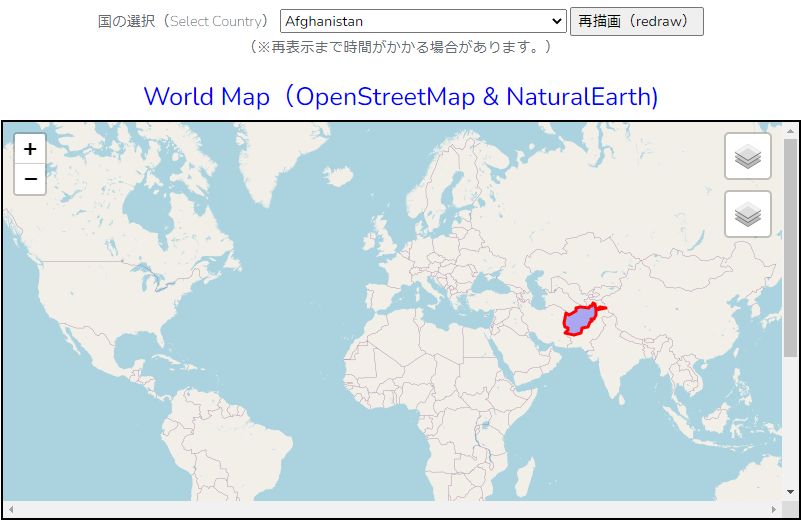
(2)NaturaEarth(NE)による国別ポリゴン表示

(3)国データの検索 国名(国コード)指定でのポリゴン&データ検索機能です。

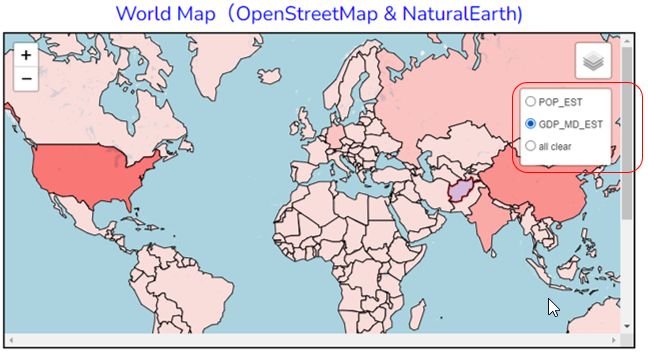
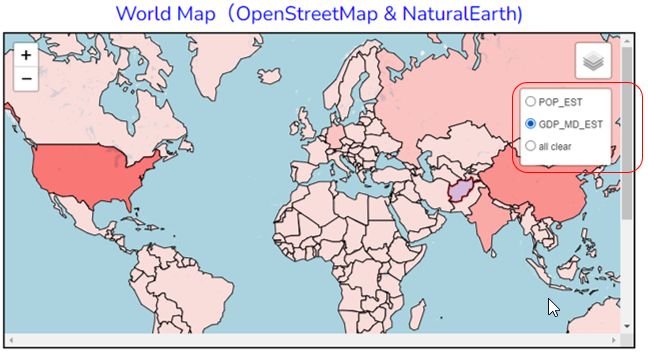
(4)塗分け図の表示 NatualEarthに含まれてるデータ(POP_ESR、GDP_MD_EST)をもとに色分けしています。。

テキストラベルまたはアイコンの表示
今回追加した機能は、前述画面の
指定個所にテキスト、またはアイコンを表示させるという機能です。
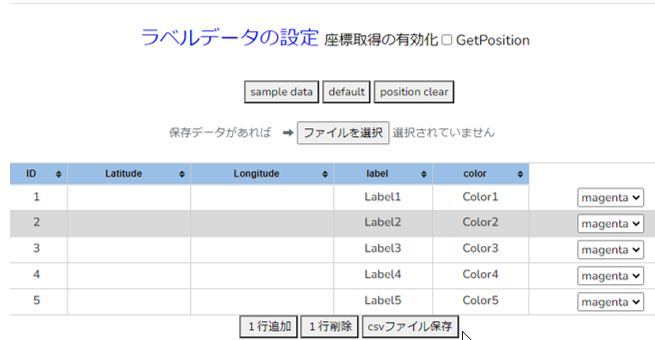
テキストとその表示位置は、画面上で設定できます。 また、データをcsvファイルでローカルに保存できるほか、ローカルのcsvファイルを読み込んで、利用することもできます。(1)表示テキスト、アイコンの指定
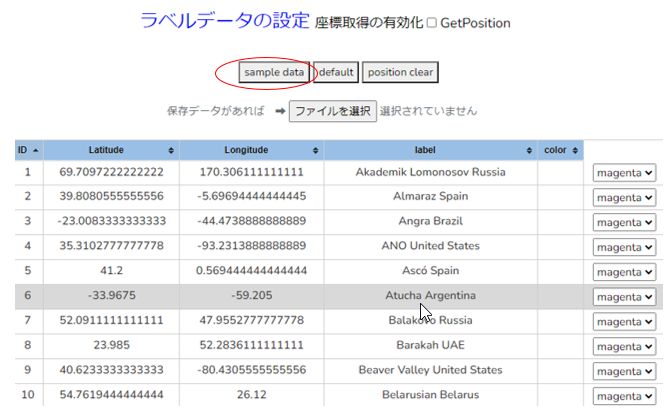
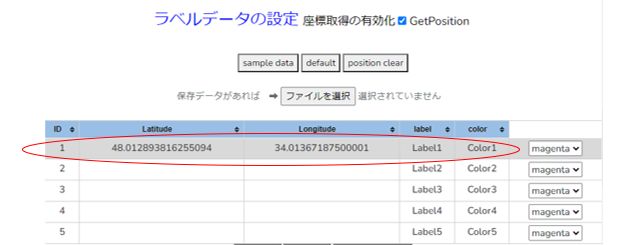
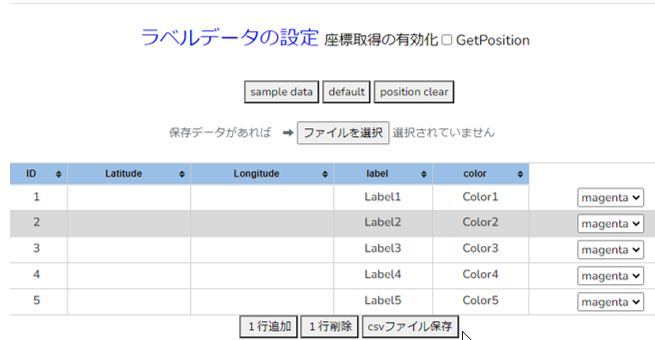
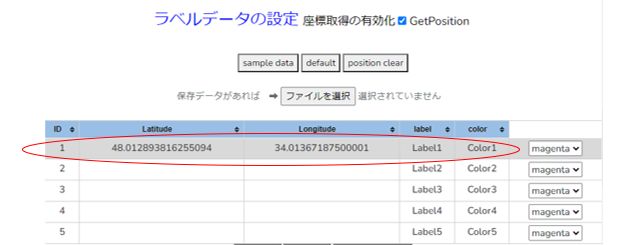
初期状態(default)として、以下の入力用テーブルが表示されます。
ここで、座標(Latitude、Longitude)、Label、Colorを入力すれば、これを地図上に表示することができます。
(注:地図のzoomレベルを最小から一段階以上、アップしないと有効になりません) 入力用テーブル
 ※colorは、右隣りのドロップダウンリストからの選択です。
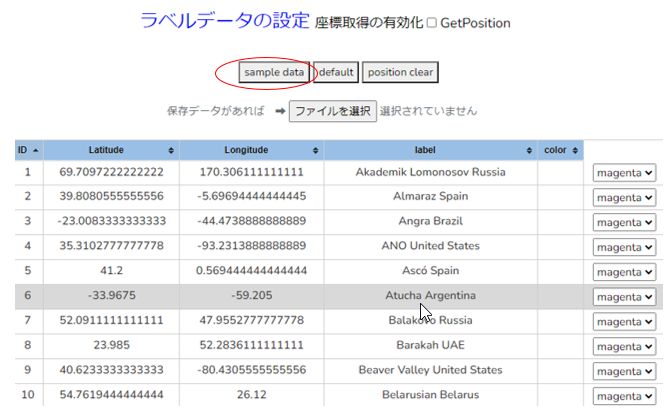
※colorは、右隣りのドロップダウンリストからの選択です。 (2)サンプルデータの表示(NuclearPower Plant List)
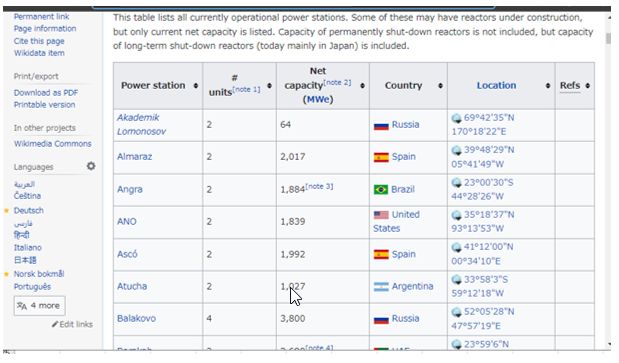
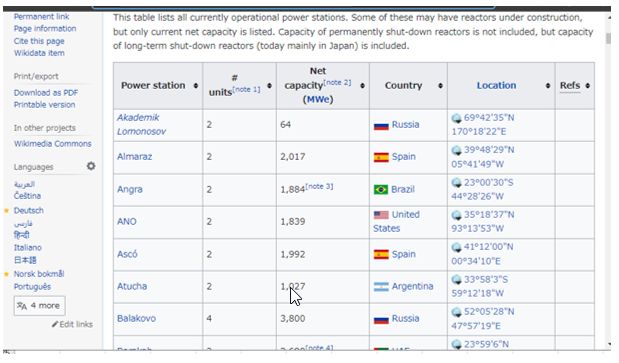
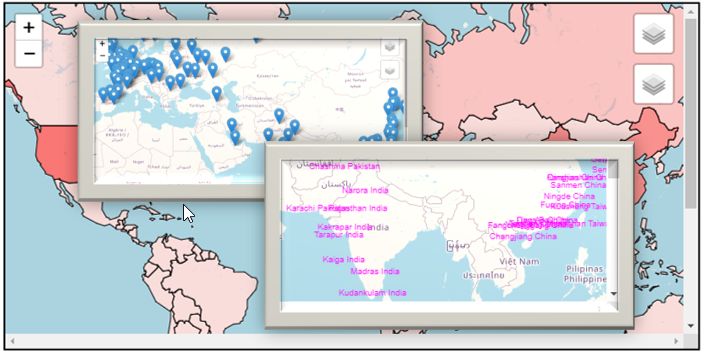
サンプルとして、Wikiの情報を参考にして世界中のNuclearPowerPlantの一覧を用意し、テキスト表示してみました。 まずは、
「sample data」ボタンクリックして、サンプデータを呼び出します

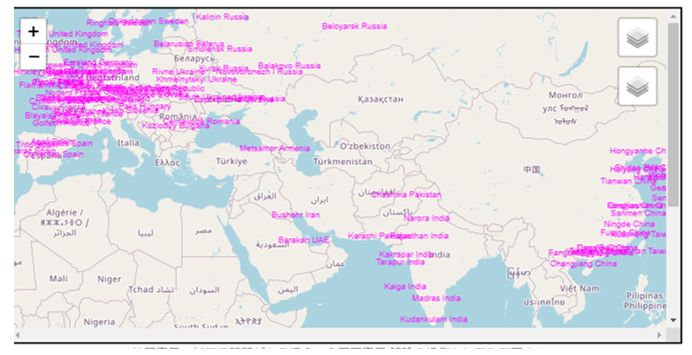
この状態で
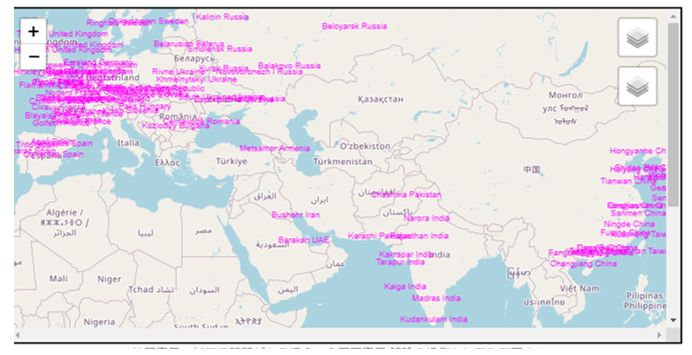
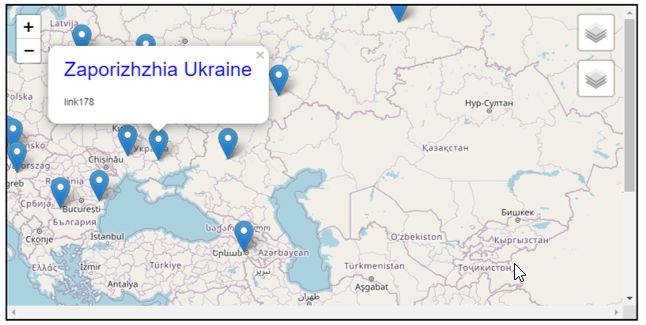
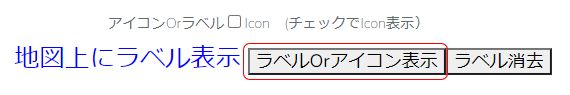
「ラベルorアイコン表示」ボタンをクリックすれば、各Labelデータを指定の位置に表示します。


また、
「アイコンorラベル□Icon」のチェックボックスをチェックしておくと、テキストラベルではなく、
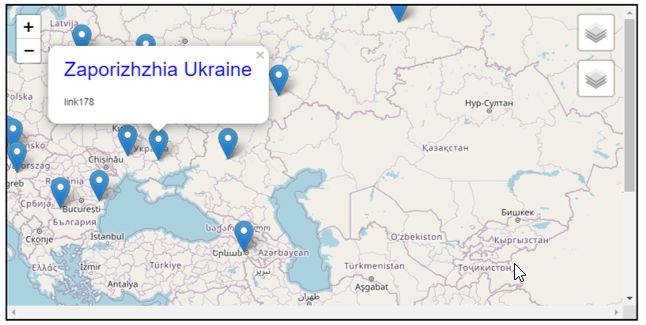
アイコンが表示されます。(なお、アイコン表示後に各アイコンをクリックするとラベルが現れます。)
(注:地図のzoomレベルを最小から一段階以上、アップしないと有効になりません)  「アイコンorラベル□Icon」のチェックボックス
「アイコンorラベル□Icon」のチェックボックスをチェックして、
「ラベルorアイコン表示」ボタンをクリックすれば、テキストではなく、アイコン表示となります。

サンプルデータの出典
ちなみにサンプルデータは、以下の
Wikipediaのページに掲載された情報をもとにしています。

座標取得
テキストラベルの表示値の座標は、画面上で直接入力できますが、
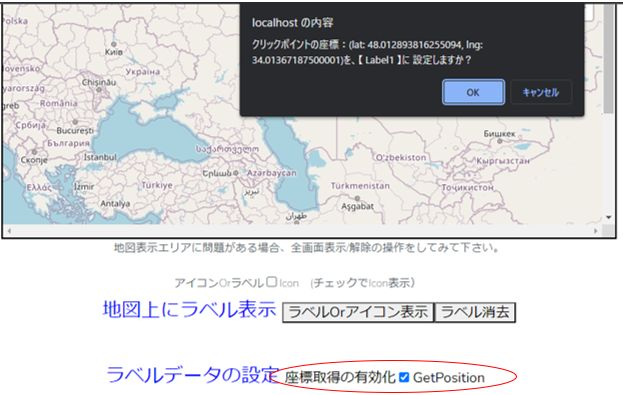
地図上から位置情報を取得することもできます。
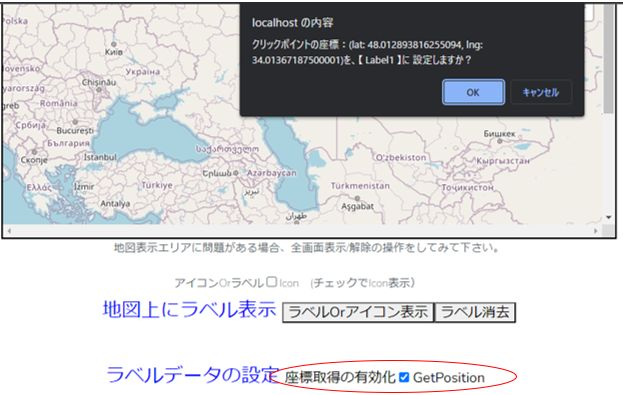
「位置取得の有効化」チェックボックスをチェックして、地図上の任意の点をクリックすると、その位置の座標をポップアップ表示しますので、画面に沿って「OK」を選択すれば、
「テキスト」一覧で座標値が空欄の最初の行に座標値が設定されます。

上記ポップアップウィンドウで「ok」とすることで、緯度、経度(Latitude、Longitude)欄が空白になっている、ラベル一覧テーブルの最初の行に、座標値が書き込まれました。

csvファイルの読み書き
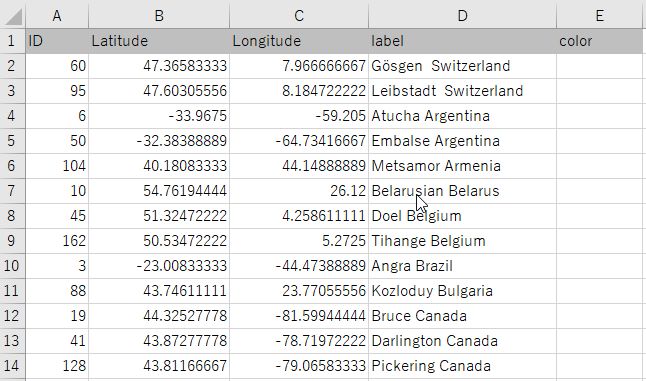
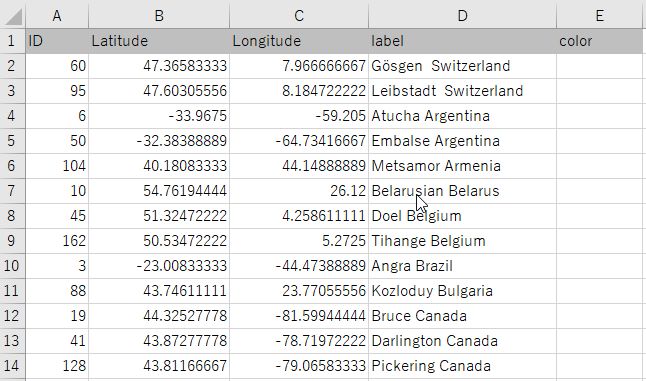
入力した座標やテキストは、csvファイルで、ローカルに保存することができます。 下記のようなcsvファイルが出力されます。

フォーマットを変えなければ、これを編集したり、行を追加したりしたうえで、
読み込んで地図表示することが可能です。

基礎データの表示 以下は、GIS機能として、以前作成したものですが、一応紹介していきます。
一覧表
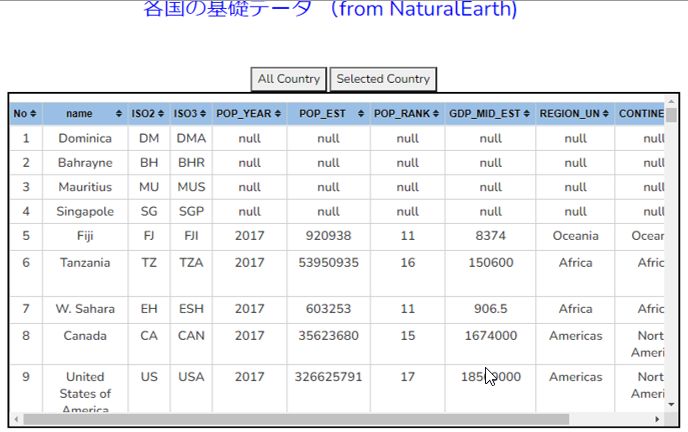
(1)NaturalEarth に含まれていたデータ、および、(2)国連のサイトで公開されていた基礎データを一覧表に表示します。 ただし、(1)最初から表示されますが、(2)は、特定の国を選択した際に、その国の情報として表示されます。
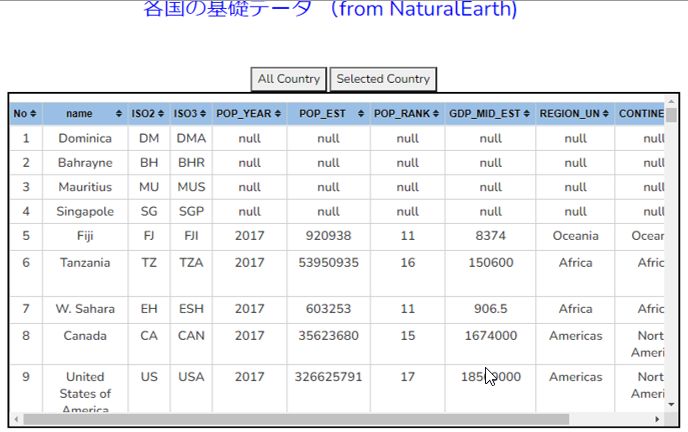
(1)NaturalEarth に含まれていたデータ

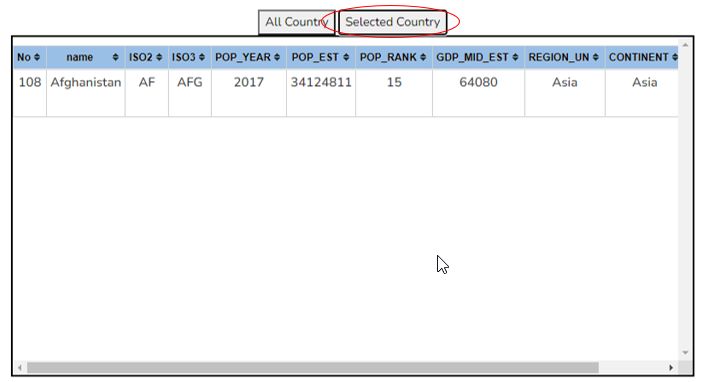
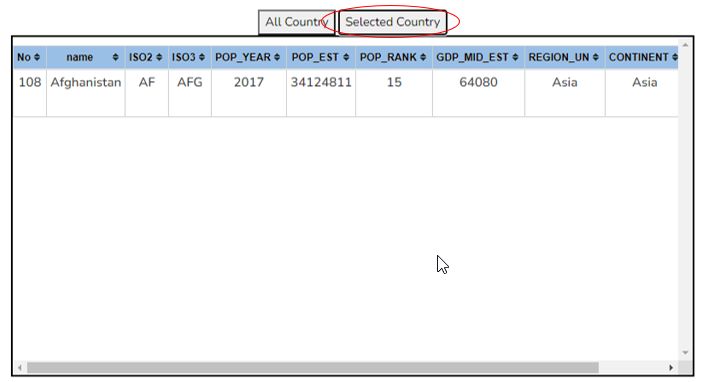
「Selected Country」をクリックすると、「select country」ボックスで選択した国のデータのみを表示します。

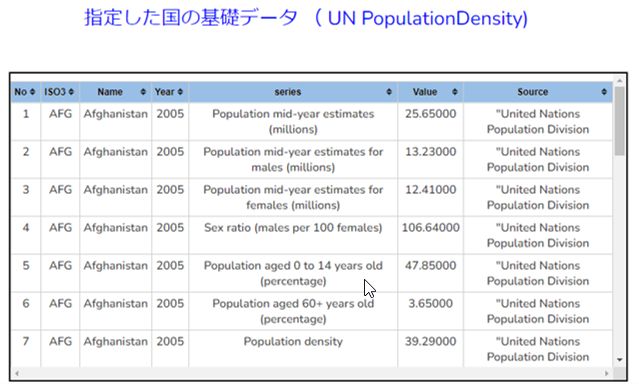
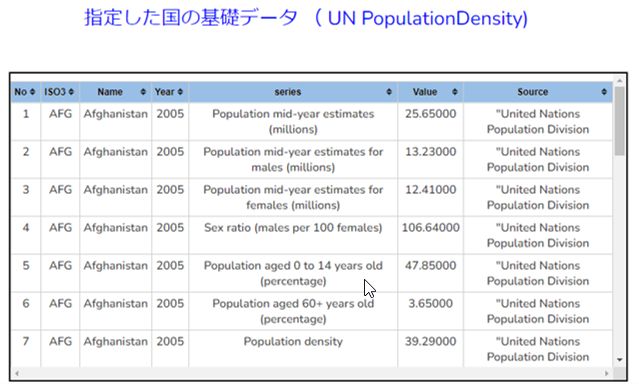
(2)国連のサイトで公開されていた基礎データ
以前のページで取り上げた、国連公開のデータを表示します。ただし、「select country」ボックスで選択した国のデータのみです。

なお、それぞれ、データ取得時以降の更新が反映されていない可能性がありますので、あくまで参考情報です。
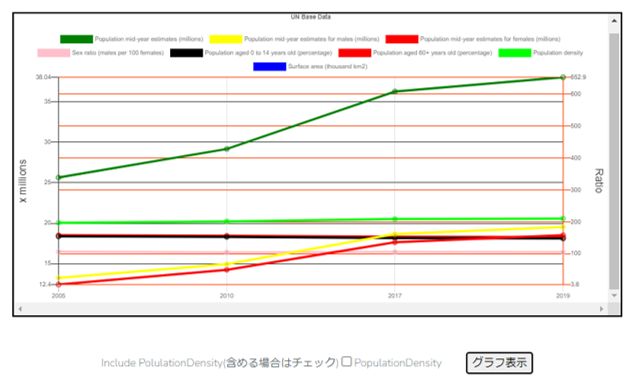
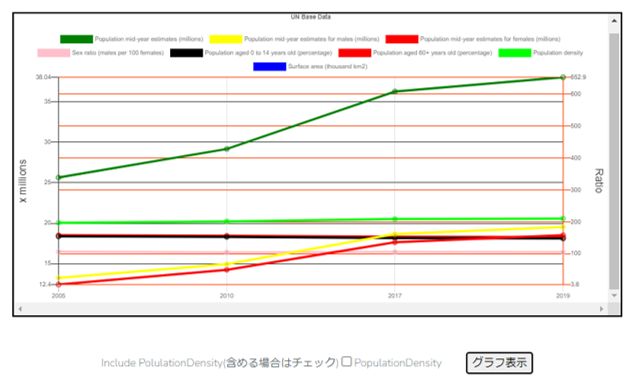
グラフ
前述の特定国に関する国連データについては、視覚的にわかる様、今回、
時系列に沿ったグラフ表示を追加してみました。

あとがき
Leafletの機能を使って、位置情報の取得、テキスト表示機能を以前作成たGIS画面に追加してみました。つぎは、今回の画面上に、ローカルサイドにある手持ちのGeojsonを重ねて表示することにトライしようと思っています。 先々、様々な公開情報、あるいは自前のデータを地図上に展開したり、グラフ表示できるGISプラットフォームのようなもので、
一次情報への橋渡しや、情報の共有などの役となるものができればと考えています。
実際の画面
 (2)NaturaEarth(NE)による国別ポリゴン表示
(2)NaturaEarth(NE)による国別ポリゴン表示  (3)国データの検索 国名(国コード)指定でのポリゴン&データ検索機能です。
(3)国データの検索 国名(国コード)指定でのポリゴン&データ検索機能です。  (4)塗分け図の表示 NatualEarthに含まれてるデータ(POP_ESR、GDP_MD_EST)をもとに色分けしています。。
(4)塗分け図の表示 NatualEarthに含まれてるデータ(POP_ESR、GDP_MD_EST)をもとに色分けしています。。 
 ※colorは、右隣りのドロップダウンリストからの選択です。
※colorは、右隣りのドロップダウンリストからの選択です。  この状態で「ラベルorアイコン表示」ボタンをクリックすれば、各Labelデータを指定の位置に表示します。
この状態で「ラベルorアイコン表示」ボタンをクリックすれば、各Labelデータを指定の位置に表示します。 
 また、「アイコンorラベル□Icon」のチェックボックスをチェックしておくと、テキストラベルではなく、アイコンが表示されます。(なお、アイコン表示後に各アイコンをクリックするとラベルが現れます。) (注:地図のzoomレベルを最小から一段階以上、アップしないと有効になりません)
また、「アイコンorラベル□Icon」のチェックボックスをチェックしておくと、テキストラベルではなく、アイコンが表示されます。(なお、アイコン表示後に各アイコンをクリックするとラベルが現れます。) (注:地図のzoomレベルを最小から一段階以上、アップしないと有効になりません)  「アイコンorラベル□Icon」のチェックボックスをチェックして、「ラベルorアイコン表示」ボタンをクリックすれば、テキストではなく、アイコン表示となります。
「アイコンorラベル□Icon」のチェックボックスをチェックして、「ラベルorアイコン表示」ボタンをクリックすれば、テキストではなく、アイコン表示となります。 

 上記ポップアップウィンドウで「ok」とすることで、緯度、経度(Latitude、Longitude)欄が空白になっている、ラベル一覧テーブルの最初の行に、座標値が書き込まれました。
上記ポップアップウィンドウで「ok」とすることで、緯度、経度(Latitude、Longitude)欄が空白になっている、ラベル一覧テーブルの最初の行に、座標値が書き込まれました。 
 フォーマットを変えなければ、これを編集したり、行を追加したりしたうえで、読み込んで地図表示することが可能です。
フォーマットを変えなければ、これを編集したり、行を追加したりしたうえで、読み込んで地図表示することが可能です。  基礎データの表示 以下は、GIS機能として、以前作成したものですが、一応紹介していきます。
基礎データの表示 以下は、GIS機能として、以前作成したものですが、一応紹介していきます。 「Selected Country」をクリックすると、「select country」ボックスで選択した国のデータのみを表示します。
「Selected Country」をクリックすると、「select country」ボックスで選択した国のデータのみを表示します。 
 なお、それぞれ、データ取得時以降の更新が反映されていない可能性がありますので、あくまで参考情報です。
なお、それぞれ、データ取得時以降の更新が反映されていない可能性がありますので、あくまで参考情報です。 



コメント