地図上での色分け機能を簡単に利用できるよう改良しました。
ひとつの画面上で、色分け情報を設定して地図表示できる他、情報の保存もできます。 contentEditableというTag属性でWebページ上のテキストが編集できることを知り、この属性を利用したデータ登録・編集と、ローカル保存機能を備えたページに修正しています。
とあえず、ローカルPCサイドでファイル保存、再読み込み可能ですが、いずれは、外部公開可能なサーバにデータ上に保管した利用者のデータによる地図表示を検討したいと思っています。 こちらのページでは、ユーザ登録いただくことで、公開可能なWebページとしてデータ保存が可能です。 地図表示やローカルでの保存は簡単にお試しできるので、以下から実際の画面にどうぞ。
県の色分けページへ
※市町村の色分けページへは、県の色分けページで県を指定 ページの概要説明
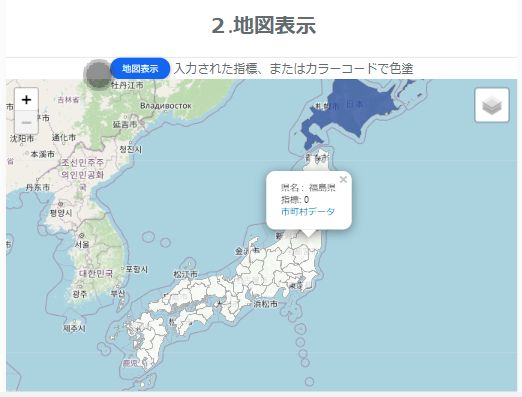
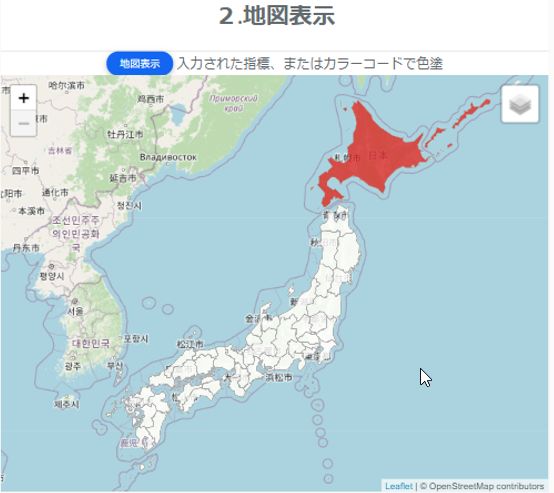
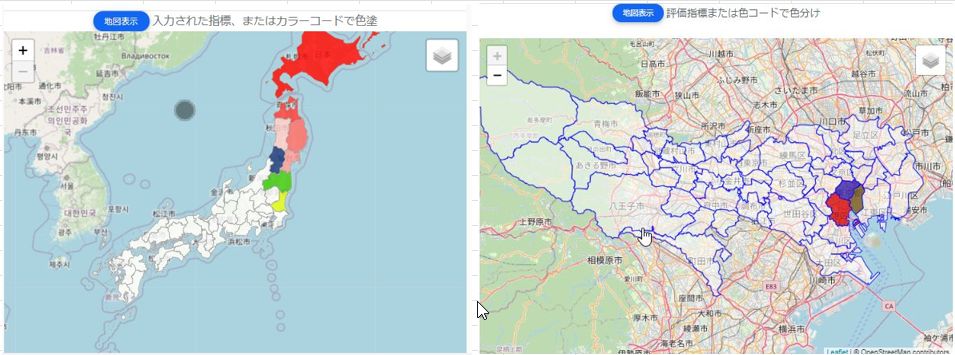
こんな表示ができます。
県の色分け  | 市町村の色分け  |
各ページ(県、または市町村)での色分け情報の設定と地図表示
県(または市町村)の一覧表で、評価指標(ランク)情報または色コード情報を入力し、「地図表示」ボタンをクリックするだけです。
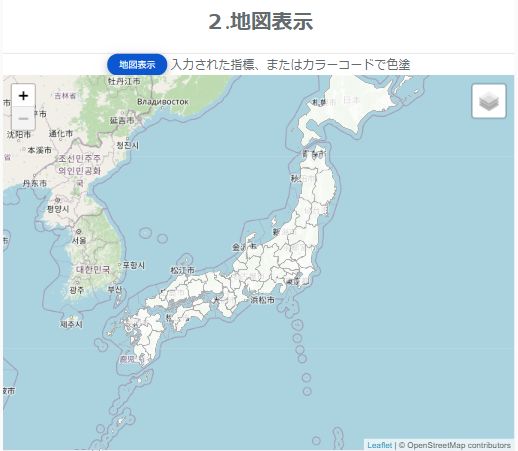
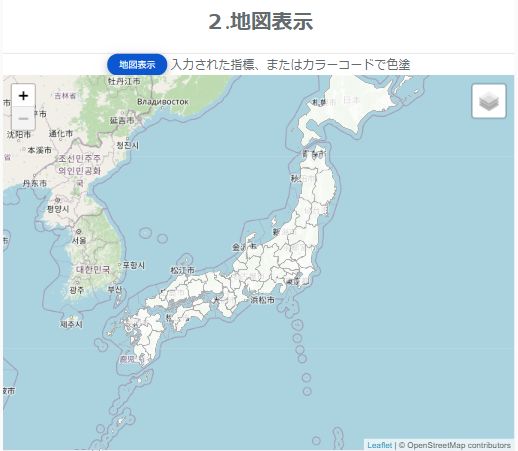
一部の入力でもOkで、入力がなければ、白のまま表示されます。 1.初期表示画面
初期表示  | 色なしで県境が表示されます  |
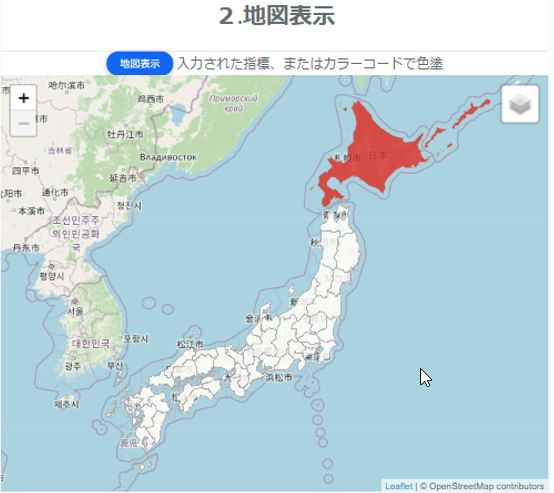
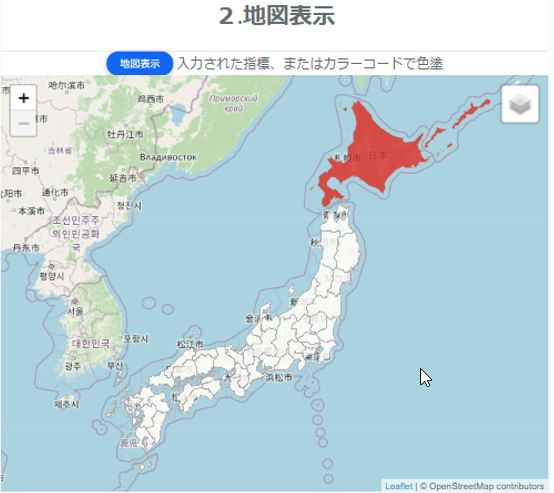
2.県の塗分け:評価指標または色コードを設定
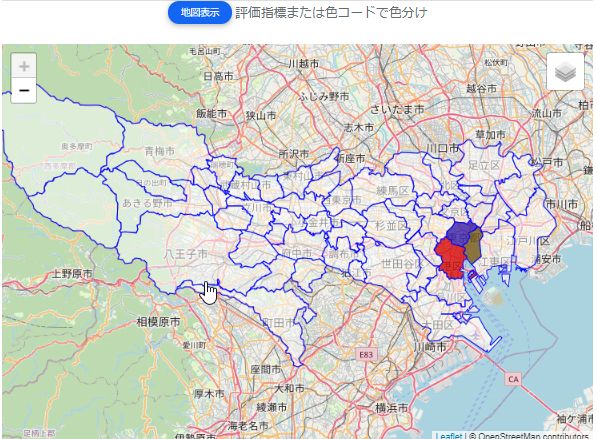
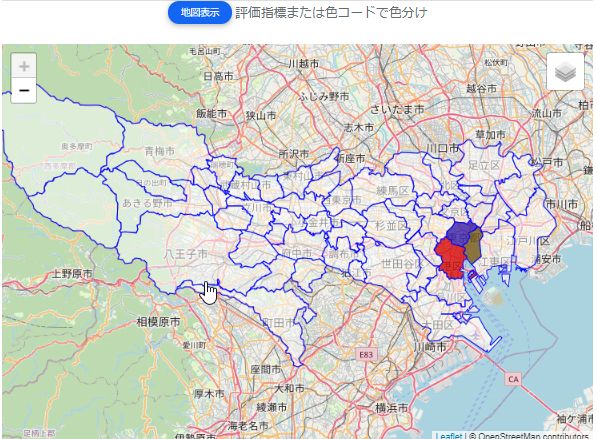
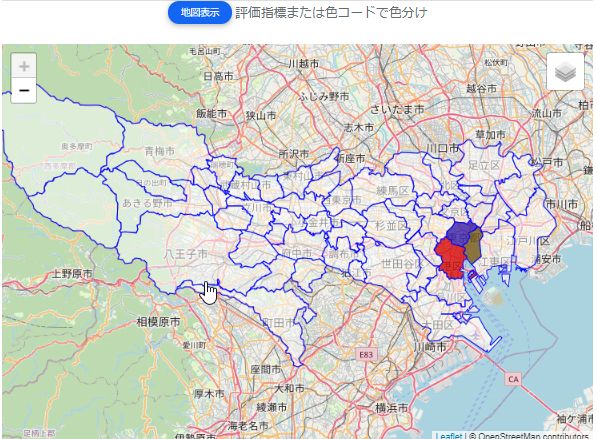
3.市町村の塗分け:評価指標または色コードを設定 ・基本的に、県の場合と同じ要領ですが、まずはじめに
県のページから特定の県を選択して、市町村ページに遷移します。
操作説明の補足
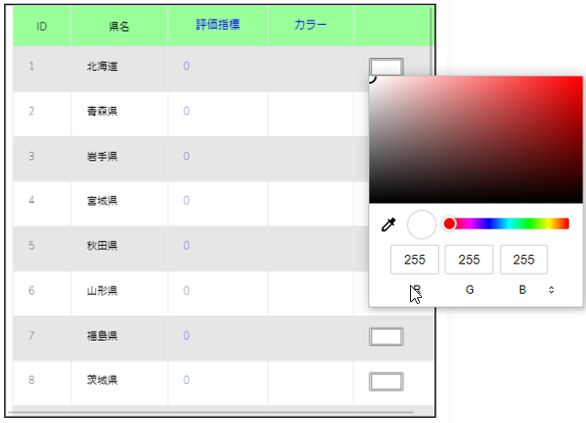
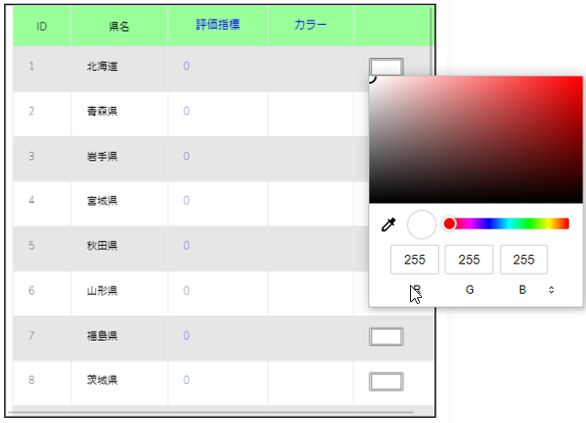
データ入力画面
色情報を入力して地図表示するといった基本操作は、直観的にすぐわかると思いますが、補足と、その他の操作についての説明です
色分け設定情報
評価指標(ランク)情報または、色コードで設定できます。 なお、
色コードの入力があれば、そちらが優先されますので、評価指標(ランク)情報を採用する場合は、クリアボタンで、色コード情報をクリアしてください。 1.色コード ・カラーパレットで指定できます。

2.評価指標(ランク)情報 (1)ランク情報は0から10までの数字(ランキング情報)です。あらかじめ別途用意しておく必要があります。

(2)ベースカラー ・
初期設定は赤ですが、ベースカラーを(赤、緑、青)のいずれかから選択できます。

(3)色区分
それぞれの色区分は、こちらを参照ください。但し、透明度の設定他の影響もありますので、あくまで目安です。

県境のページから市町村のページへ
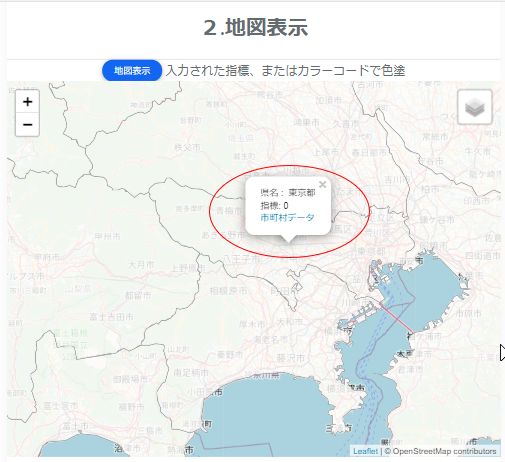
1.県の情報は、最初に表示される以下の画面で入力し、地図表示します。 すぐ市町村のページに進む場合には、何も入力せず地図上で特定の県をクリックして下さい。

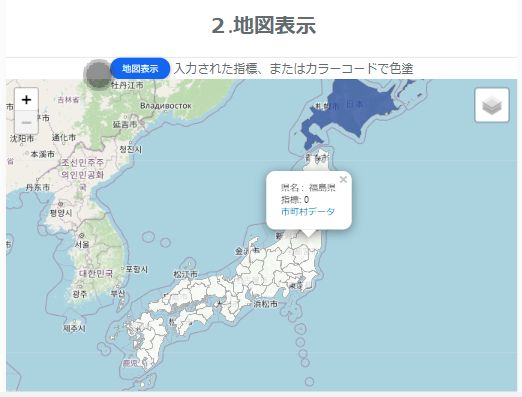
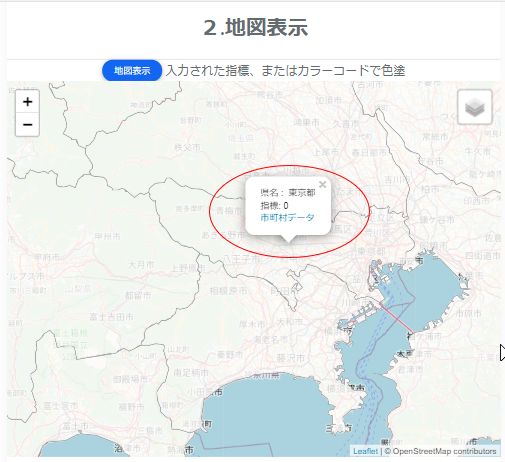
2.市町村界での色分けデータ ・上記の
県境のサイトの地図上で、該当県をクリックすると、Popアップが開きますが、この中の「市町村データ」をクリックすると、市町村ページに遷移します。 色情報の設定、地図表示は、県の場合と変わりません。

データ保存と読み込み
設定した情報は、
csvファイルでローカルPCに保存でき、また、そのファイルの読み込んで、色設定情報を再現することも可能です。
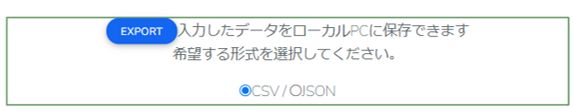
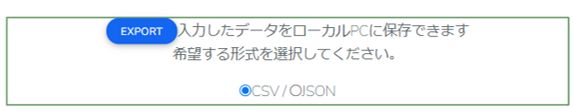
データエクスポートによる保存
色情報を設定し、地図表示を確認したのち、
「EXPORT」ボタンクリックで、設定情報をCSVファイルで保存できます。

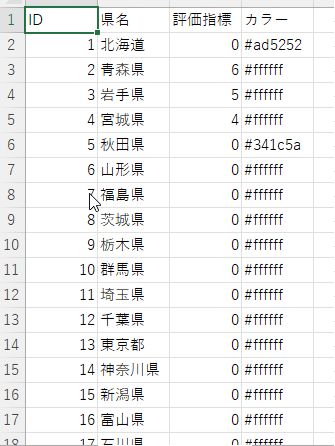
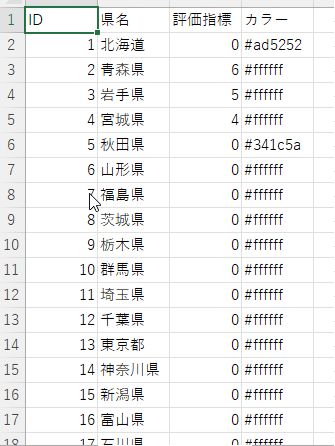
ファイル名は、以下に限定しています。 (1)県データ:pref_map_data.csv (2)市町村データ:city_map_data.csv csvファイルなので、色情報をEXCEL等で、設定しなおし、これを地図表示画面に反映することも可能です。

後述の操作で、このファイルを読み込むと、設定画面を再現できます。
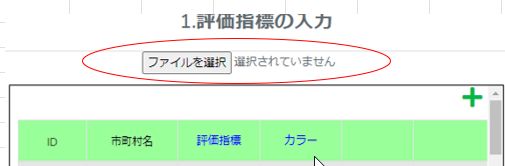
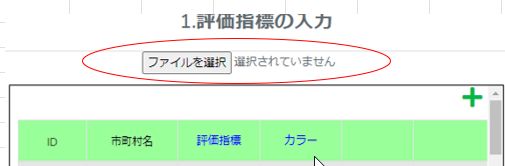
保存ファイルの読み込み
・
「ファイルを選択」ボタンクリックし、読み込むファイルを指定すると、その内容で、一覧表が更新されますので、「地図表示」ボタンをクリックすれば、地図画面にその内容が反映されます。

地図表示
・
「地図表示」ボタンをクリックすると、指定の色で行政界(県、市町村)を塗分けた地図が表示され、適宜、移動、拡大などの地図操作が可能です。(初期表示は、少し小さめかもしれません。)
背景地図
・背景地図としてOpenStreetMapを表示していますが、チェックボックスによって、表示・非表示を切替できます。
オーバーレイマップ (県、市町村など行政界)
ベースマップの上に、オーバレイマップを重ねて表示するなど、LeafLet.jsを使って地図表示したものです。 つまり、背景図(OpenStreetMap)の上に県や市町村のポリゴンを、指定の色で塗りつぶして表示しています。 また、任意のポリゴンをクリックすると当該県や市町村の情報がポップアップウィンドウに現れ、県の場合は、このウインドウ内に県内市町村ページへのリンクが設定されています。 これらも、基本的にLeafLetの機能を利用したものです。 LeafLetによる色分け表示については
こちらをご覧ください。

実際の画面へ
以下のページでどうぞ。 (1)
県の色分けページへ (2)市町村の色分けページは、上記(1)
県の色分けページの地図上で県を指定
あとがき
editable tableとか、contenteditableとか
はじめは、vue.jsなどで編集可能なテーブルが簡単にできるのかもと期待したのですが、悪戦苦闘するなかで、contentedEDitableという属性を知りました。 入力箇所は少ないし、とりあえずローカルに保存できれば良いことから、vueたBoostrap tableといったツールは諦めて、これを使って、自力で対応することにしました。 今後、VueやBoostrapTableなどのツールを使ったEditableTableについても、引き続きトライする予定です。
ユーザデータでの公開ページについて
上記と併せ、ファイルまたはDBによるサーバサイドでのデータ保存することで、
ユーザデータによる公開ページでの地図表示を可能にしたいと考えています。








 2.評価指標(ランク)情報 (1)ランク情報は0から10までの数字(ランキング情報)です。あらかじめ別途用意しておく必要があります。
2.評価指標(ランク)情報 (1)ランク情報は0から10までの数字(ランキング情報)です。あらかじめ別途用意しておく必要があります。  (2)ベースカラー ・初期設定は赤ですが、ベースカラーを(赤、緑、青)のいずれかから選択できます。
(2)ベースカラー ・初期設定は赤ですが、ベースカラーを(赤、緑、青)のいずれかから選択できます。  (3)色区分
(3)色区分
 2.市町村界での色分けデータ ・上記の県境のサイトの地図上で、該当県をクリックすると、Popアップが開きますが、この中の「市町村データ」をクリックすると、市町村ページに遷移します。 色情報の設定、地図表示は、県の場合と変わりません。
2.市町村界での色分けデータ ・上記の県境のサイトの地図上で、該当県をクリックすると、Popアップが開きますが、この中の「市町村データ」をクリックすると、市町村ページに遷移します。 色情報の設定、地図表示は、県の場合と変わりません。 
 ファイル名は、以下に限定しています。 (1)県データ:pref_map_data.csv (2)市町村データ:city_map_data.csv csvファイルなので、色情報をEXCEL等で、設定しなおし、これを地図表示画面に反映することも可能です。
ファイル名は、以下に限定しています。 (1)県データ:pref_map_data.csv (2)市町村データ:city_map_data.csv csvファイルなので、色情報をEXCEL等で、設定しなおし、これを地図表示画面に反映することも可能です。  後述の操作で、このファイルを読み込むと、設定画面を再現できます。
後述の操作で、このファイルを読み込むと、設定画面を再現できます。 




コメント