やってみたこと
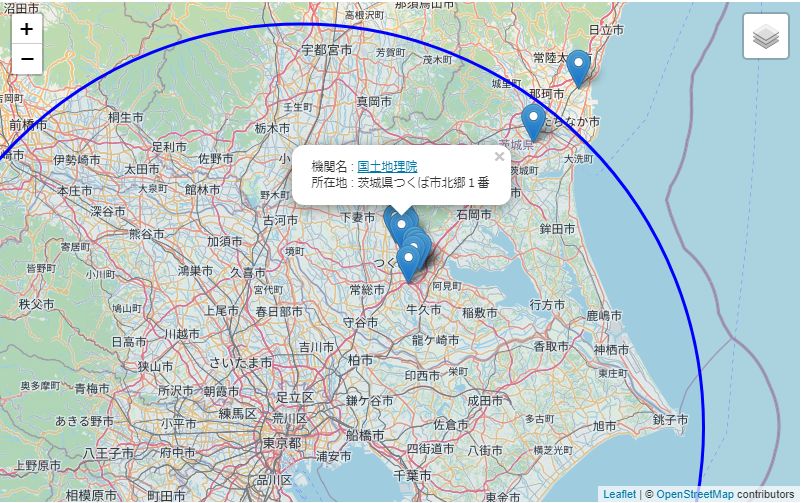
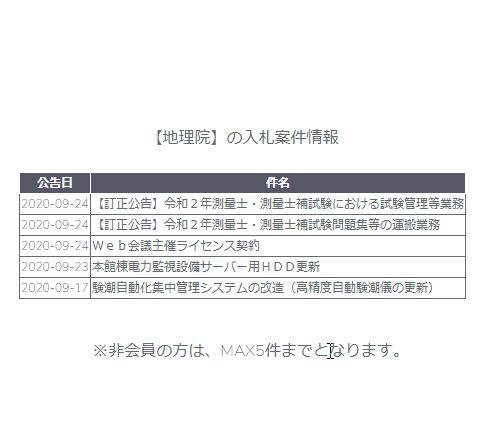
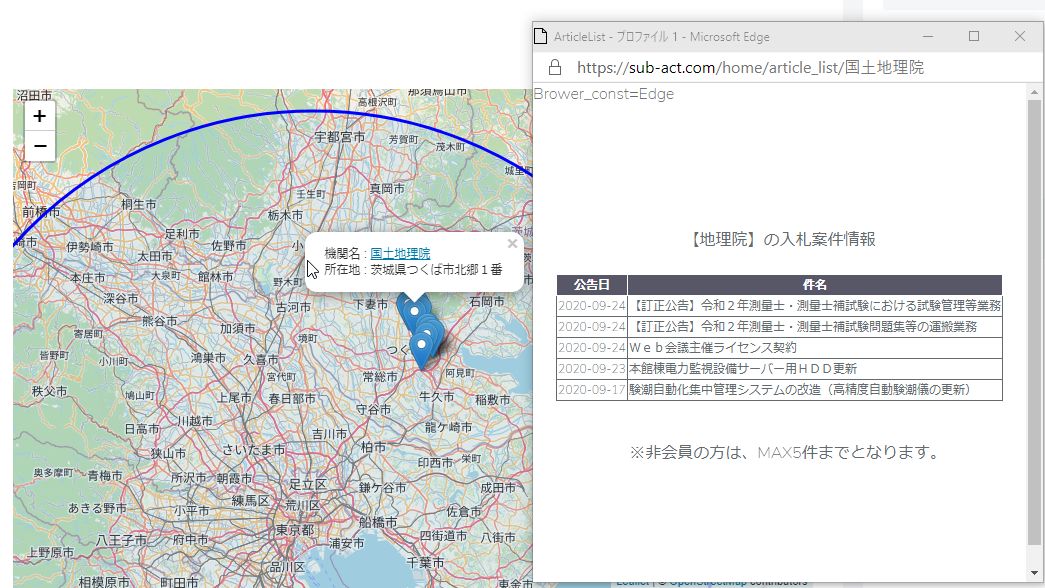
無償で構築できるGIS(その3)で、WorPressのページに埋め込んだOpenStreetMap上に表示した、つくば地区の研究機関の所在図から、入札案件情報をポップアップ表示してみました。 要は、マーカをクリックすると表示される属性情報に、リンク情報を追加し、これをクリックすると入札案件リストをポップアップ表示するということです。
要は、マーカをクリックすると表示される属性情報に、リンク情報を追加し、これをクリックすると入札案件リストをポップアップ表示するということです。 
リンクの追加
Using GeoJSON with Leafletを見ても今ひとつ分からないでの、jQueryを利用したこちらのQiitaの記事を参考にさせて頂きました。 <LeafLetにGeoJSONを読み込むためのJSコード>$.getJSON("/*******.geojson", function (data) {
L.geoJson(data, {
onEachFeature: function (feature, layer) {
var field = '機関名 :
<a href="./呼出し先URL/'+feature.properties.field_1+'"onclick="navigateTargetUrl(); return false;">'+ feature.properties.field_1 + '</a><br>' + '所在地 : ' + feature.properties.field_2;
layer.bindPopup(field);
}}).addTo(map);
});
PoPUpウィンドウ表示
popアップ画面を表示する JavaScriptは、こんな感じ。
function navigateTargetUrl() {
let params = `scrollbars=no,resizable=no,status=no,location=no,toolbar=no,menubar=no,rel=noopener,width=600,height=500,left=100,top=100`;
window.open(this.event.target.href, null, params) ;
}
Laravel側の処理
Laravel側では、発注機関の新着情報を新しい順に取得する処理をコントローラーに追加し、また、結果を表示するViewを作成しました。 Controller内の追加処理(EloquentORM利用)$data =Model::where('機関',$name)->where('条件A','NEW')->orderby('公示日','desc')->get();
Viewの追加@if (isset($data[0]))<table >
<tr><th>公告日</th><th>件名</th></tr>@foreach ($data as $datum)
<tr><td>{{$datum->filed1}}</td><td>{{ $datum->field2 }}</td></tr>
@endforeach
</table>
@endif



コメント