試みたこと
後述のデータをもとに、ITツールとして、Lealet.js、Chart.jsを利用して、以下にトライしました。 1.データのグラフ化 (1)各種の累積データの複合グラフ(データ比較) (2)各種症状や年代別でのグラフ化 (3)県HPでの公表データとの比較 2.地域別状況の色分け(地図) (1)陽性者実数での色分け (2)人口に対する陽性者比率による色分け
元データについて
ネットで公開されているこちらのデータ(※)を利用させていただきました。(※ 現在はサイトを閉鎖されたようで、更新がありません) OpenDataということで、csv形式やJson形式ファイルがダウンロードできるようになっていて大変便利です。 また、県の情報は、報道機関向けの情報がこちらで閲覧できます。出来た表示画面について
表示内容
1.グラフ(1)昨年からの日々の推移グラフ(検査人数、陽性者数、回復者、死者数)
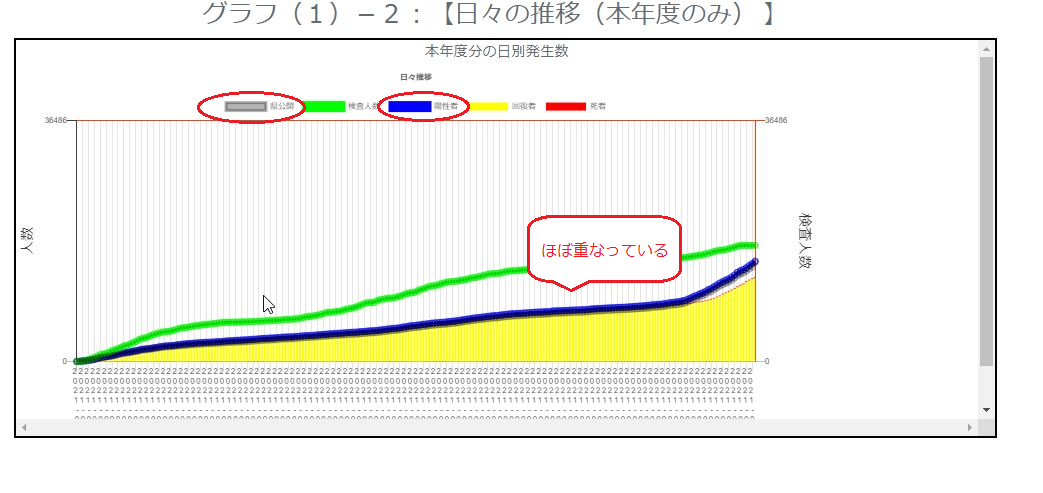
(2)本年のみの日々の推移グラフ(検査人数、陽性者数、回復者、死者数)※県HP情報を含む
(3)症状別患者数
(4)年代別、症状別患者数
※上記(2)のグラフにおいて、 ※県HP公表の感染症患者発生数と、陽性者数の折れ線グラフがほぼ重なっていることから、両者に大きな食い違いはないと思われます。  2.地図表示
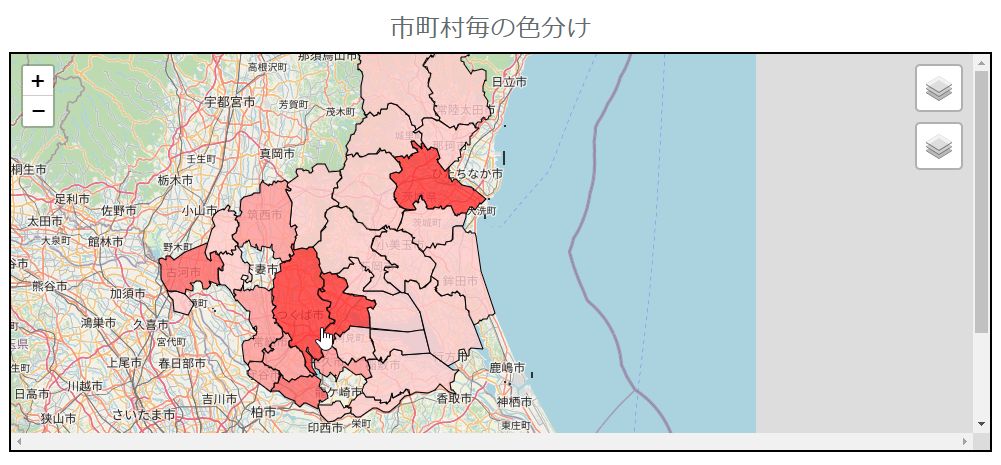
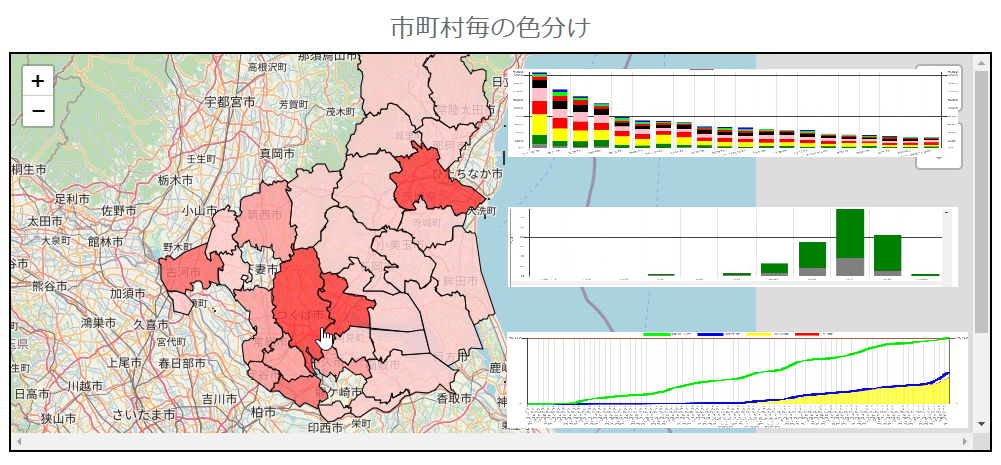
2.地図表示 (1)陽性者実施数による、各市町村の色分け
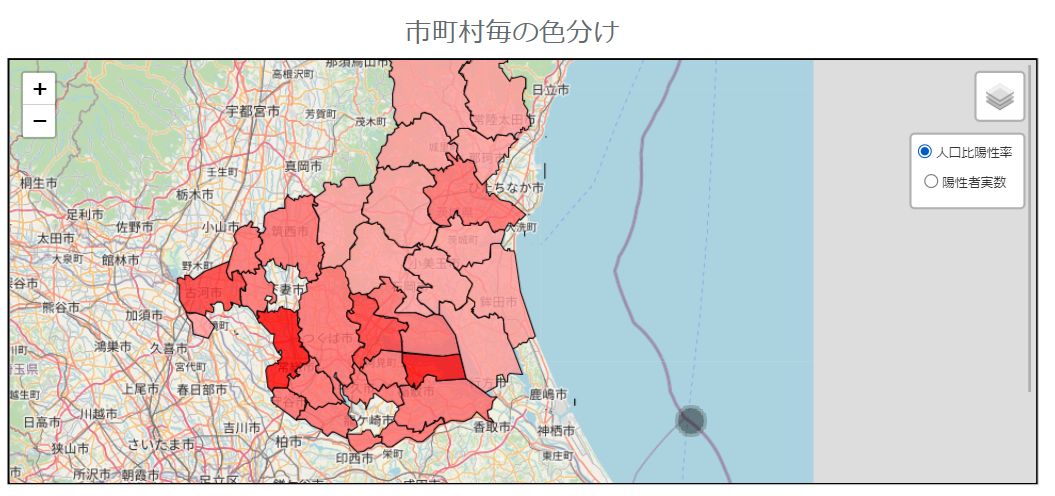
(2)人口あたり陽性者率による、市町村の色分け
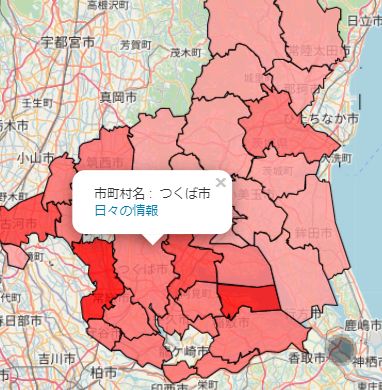
3.元データ一覧の表示 (1)指定した地域(市町村)に絞った日々の発生情報(元データに記載したサイトの情報)
(2)指定した地域(市町村)に絞った日々の発生情報(県HPで公開された情報)
操作
以下の操作により、表示の変更等ができます。 (1)地図表示 ・市町村の行政界を色分け表示していますが、以下で表示の切り替えができます (1)初期状態(2)実数で色分け(3)人口比で色分け初期画面:背景図のみ表示 | レイヤアイコンクリック | チェックボックス切替 |
 | 地図上のエリアのクリックで表示されたポップアップのなかの「日々の情報」クリックで、一覧表表示を切替 |
 3)茨城県HPで公開された情報 「公式データ表示」クリックで県のHPの情報のうち、該当に市町村のデータを表示します。
3)茨城県HPで公開された情報 「公式データ表示」クリックで県のHPの情報のうち、該当に市町村のデータを表示します。 



コメント