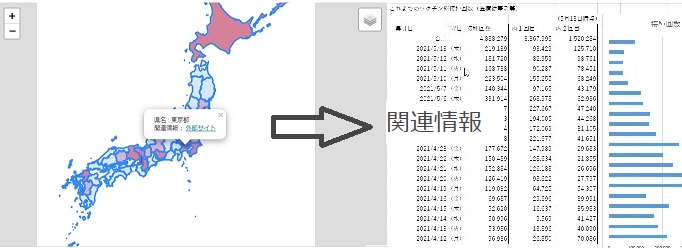
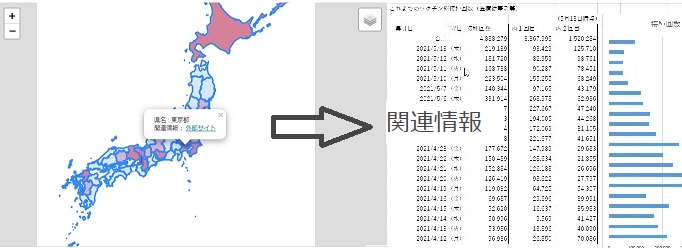
県別データで色分けした図に県境ポリゴンを重ねて表示し、さらに県毎の属性データをリンクする簡易的なWebGISをWordpressで試してみました。 予め県ごとに層別して色分けした背景図の上に、県境のポリゴンを乗せ、県を選択すと関連情報にリンクするというシンプルなものです。

実際の画面は、このページの下方にあります。 QGISを使って色分けした画像をGeoTiffもしくは、ワールドファイル付きの画像ファイルにするなどで、簡単にできるだろうと思ったのですが、思いのほか難航しました。基本的なことが分かってなかったこともあり、あれこれ試行錯誤した末、ようやくそれらしい格好のものができたと思っています。もしかして不正確な部分もあるかもしれませんが、一応形にはなったので、忘れないよう、今後のための覚書としておくことにしました。 内容は以下の通り。 1.基本的な枠組み
2.QGISで主題図を作成
3.LeafLetでの画像とGeoJsonの表示
4.実際の埋込み画面
基本的な枠組み
県別データで層別した背景図に、県境ポリゴンを重ね、それと関連データをリンクするというシンプルなものです。各種の背景図を用意すれば、表示を切り替えて比較することができます。
無料ツールのQGISで背景画像を作成し、LeafLetで背景画像と、ベクトル図を表示しています。無料ツールでできる範囲ということになります。
QGISで元データを作成
県境の表示
県境データの取得
国土交通省の国土数値情報ダウンロードサービスや、estatなどのデータなど、いくつか探したなかで、最終的に、下記のデータを利用させて頂きました。 市町村界の統合の手間とか、データ容量などの理由によります。
こちらのサイトにある、「ShapeFileデータ(地域境界・地域メッシュ)」です。

ただ後で気づいたのですが、投影法がLeafLetデフォールトとは違い、EPSG:4326だったため、QGIS上では支障はなかったものの、LeafLetでは、背景画像とGeoJsonのベクターとが、ずれてしまったりしました。 なかなか、読み込んでからの投影法変換がうまくいかず、一旦、投影法を変えたGeoJsonで保存し、再読み込みしすることで、EPSG:3857に合わせることができました。
手順は以下の通り。 <投影法の変換手順>
(1)ベクターレイヤとして読みこむ
(2)レイヤ選択して、「レイヤ」メニューの「名前を付けて保存」 (3)保存形式を「GeoJson」
(4)座標参照系「EPSG:3857」
(5)「OK」
CSVデータとの連結
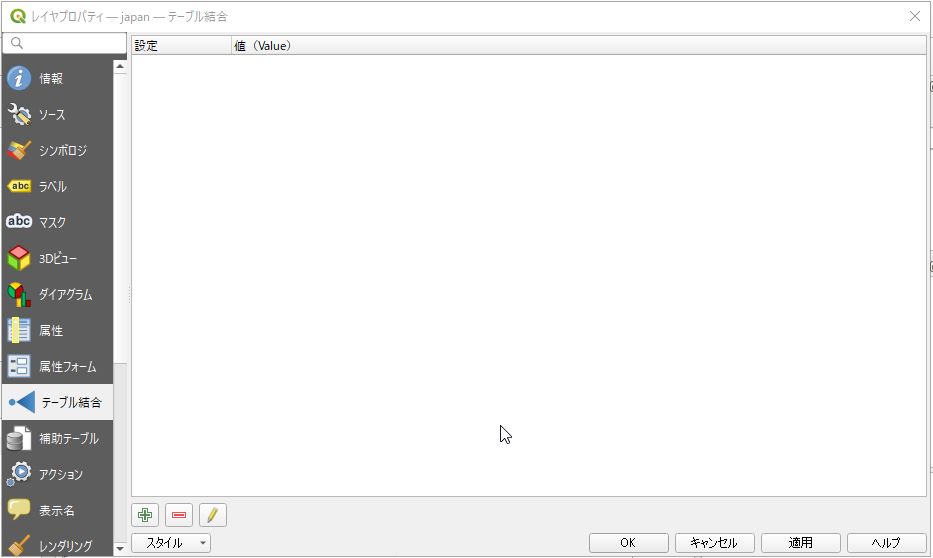
県境ポリゴンにリンクする属性情報は、CSVファイルで用意し、あらかじめ「レイヤ」「レイヤの追加」「CSVテキストレイヤを追加」で、CSVファイルを読み込みます。 上記の県境ポリゴンには、「jcode」というフィールドがあり、県コードに対応した値が設定されています。これに応じたフィールドをCVSファイル側に設けることで、ポリゴンと県別データと結合できました。 まずは、ベクターレイヤの「プロパティ」で、「テーブル結合」を選びます。
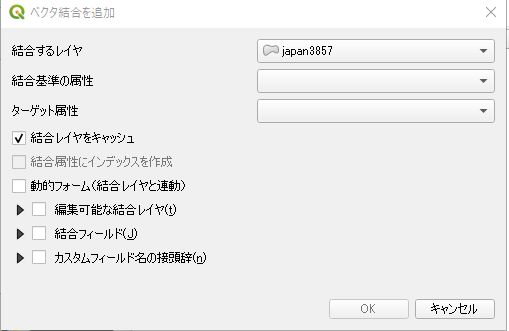
「+」ボタンクリックで表示される画面で、結合するレイヤ、結合基準の属性、ターゲット属性を指定し、「OK」で結合できます。
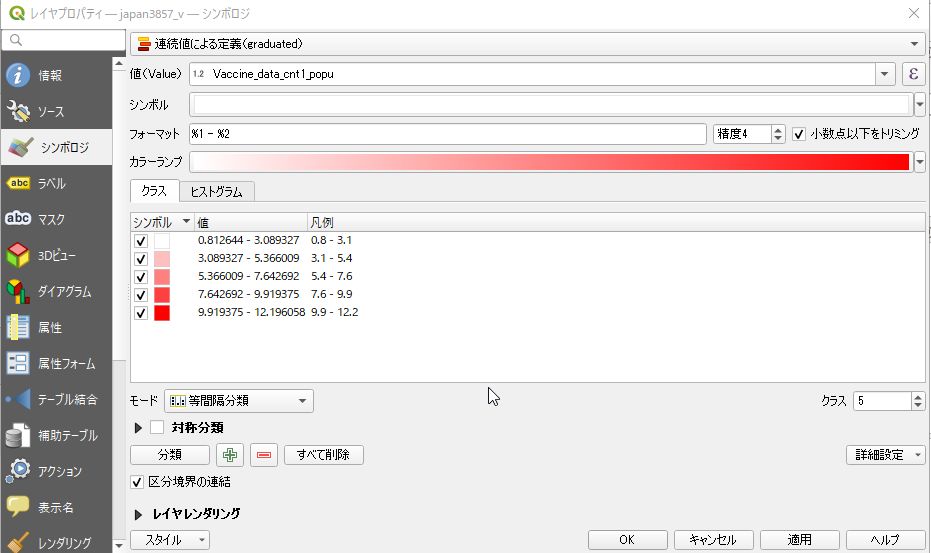
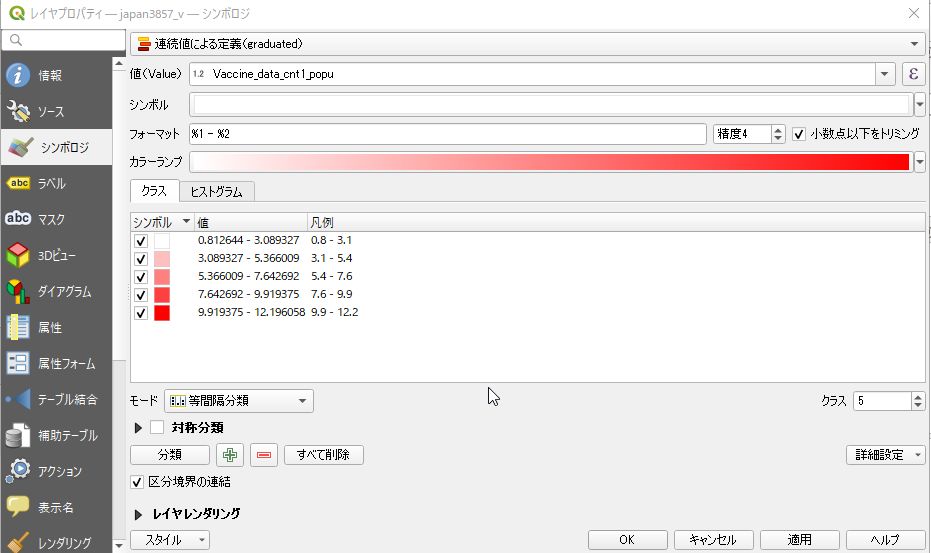
シンボロジーの設定
階層分けするデータ項目を指定し、階層分けなどを指定します。使用するデータをもとに、いろいろと層別表示した、いわゆる主題図を作ることができます。

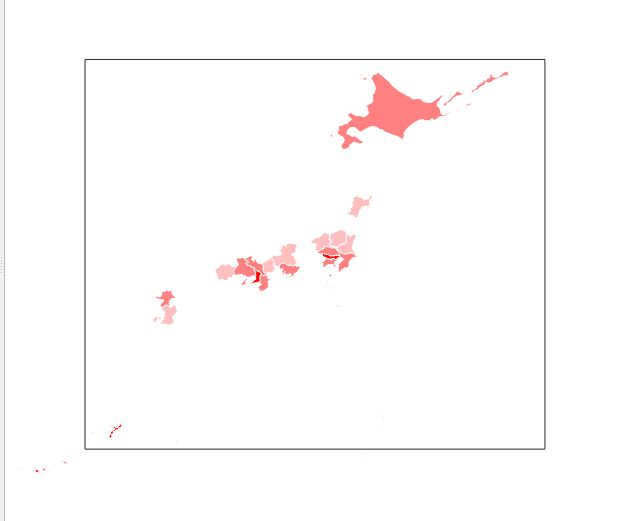
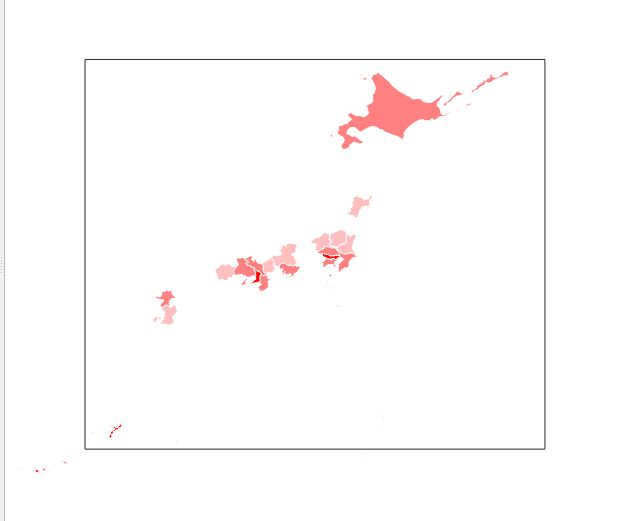
色分け表示ができれば、枠線なしの塗りつぶしを画像としてエクスポートします。 枠線なしの設定が、今ひとつ分からないのですが、単一定義の塗りつぶしの設定で、ストロークの色を白にすることで、枠線が見えなくなりました 拡大表示しても、枠線のポリゴンと重ねれば、画像のギザギザが気にならないのではないかと思います。
画像としてエクスポート
シンボロジーを設定した状態を、背景画像用として出力します。 「プロジェクト」の「インポートとエクスポート」で「地図を画像としてエクスポート」を実行すると、エクスポート条件設定が表示されます。ここで、「レイヤから計算」で、あらかじめ用意しておいた、画像の枠を指定します。QGISでは矩形での選択とか、矩形を書くことができないようなので、前もってGeoJasonファイルを編集し、座標を指定して、矩形のポリゴンデータを作成しておきました。

なお、この際、ワールドファイルも作成されるので、QGISで読み込めば、元々の位置に重なって表示されるようです。 LeafLetでは、ワールドファイルに対応していないので、画像エクスポートの際に指定した枠の座標を利用しました。
WordPressに埋め込んだLeafLetでの画像の表示
背景画像の表示
画像は、ImageOverLayで表示するのですが、その際にboundで枠を指定します。QGISで画像をエクスポートする際に利用した矩形GeoJsonの座標を用いました。
ImageOverLayに関するマニュアルの説明によれば、以下で画像の表示ができます。
imageBounds = [[左上座標], [右下座標]];
L.imageOverlay(imageUrl, imageBounds).addTo(map);
画像が複数あれば、overlaysに必要数の画像レイヤを指定し、baselayersと合わせて、レイヤを設定出来るようです。(マニュアルのControl.layers参照) L.control.layers(baseLayers, overlays).addTo(map); ここでは、baselayerなしで、複数の画像レイヤーによるoverlaysを設定しました。
var overlays ={
"overlay1 ":image1,
"overlay2" :image2
};
L.control.layers(overlays).addTo(map);
これだけで、複数ある画像レイヤの切り替えもできるようになりました。
GeoJsonの表示
jQueryの$.getJSONメソッドで、GeoJsonファイルを読み込み、L.geoJsonメソッドでaddTo(map)とすれば表示できます。 予めQGISで色分けした画像を用意しなくても、個々のポリゴンを動的に色分けできるのかもしれませんが、その辺は今後の課題です。
L.geoJSON(data, { style: function (feature) { return {color: feature.properties.color}; } }).bindPopup(function (layer) { return layer.feature.properties.description; }).addTo(map);
onEachFeatureオプションで、各featureに関連情報へのリンクを設定しました。
L.geoJson(data, {
onEachFeature: function (feature, layer) {
var field = '県名 : '+ feature.properties.PREF+'
'+'関連情報: '+ '外部サイト' ;
layer.bindPopup(field);
}
}).addTo(map);
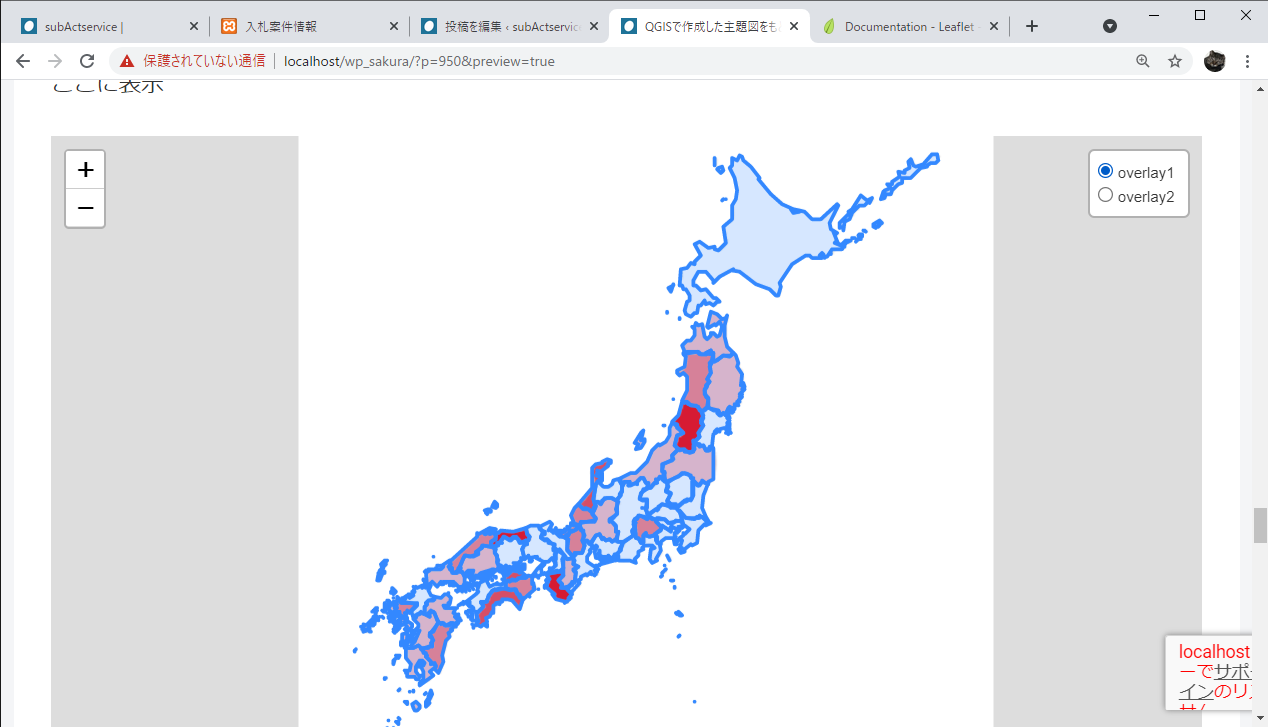
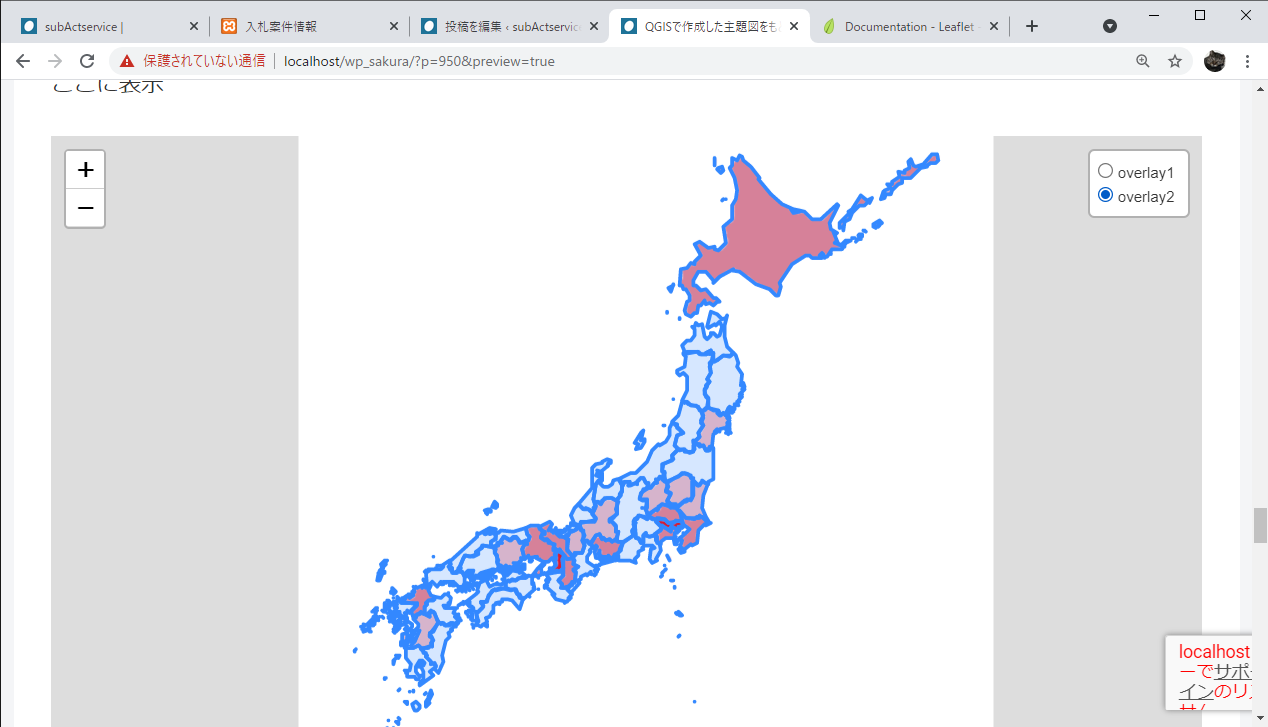
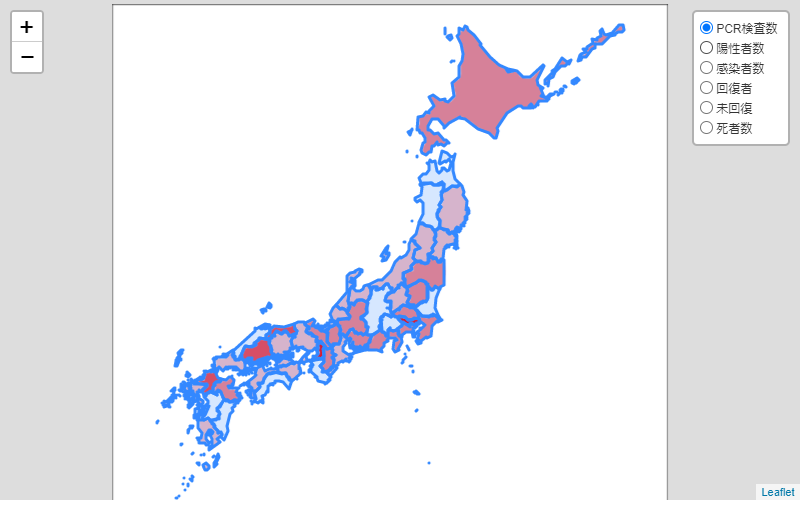
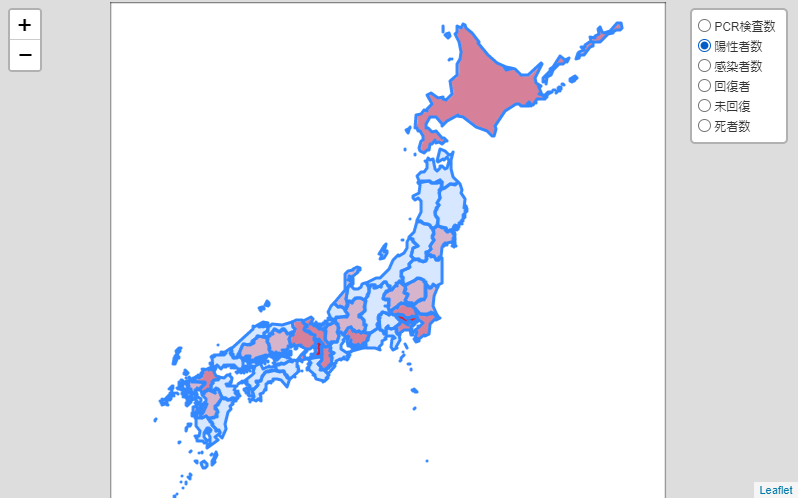
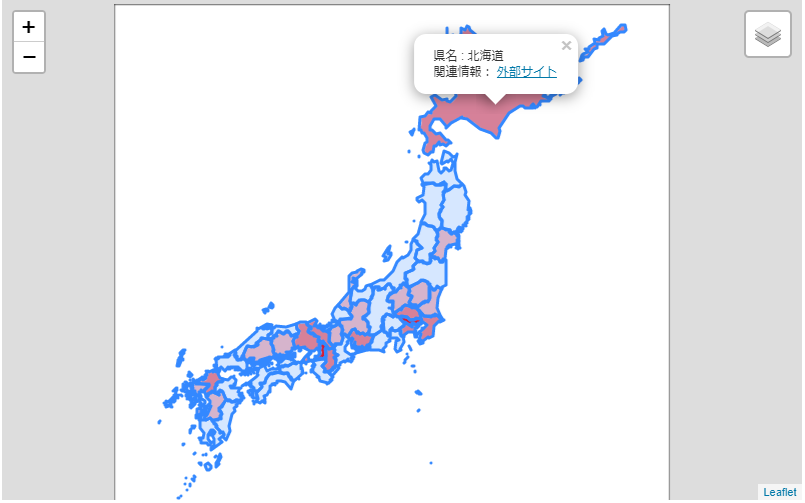
COVID19関係データによる実際の埋込み画面
実際のcsvデータを準備して、Leafletで表示させのが以下の地図画面です。
Covid19に関するワクチン接種、感染者数で層別、色分けした画像の上に、県境のGeoJsonを表示しています。 レイヤアイコン

をクリックするして、表示レイヤを選択できます。
なお、色分けのための元情報は、厚労省、官邸のWebサイトで公開されているデータに基づいています。各項目名称と元データ項目との対応は以下の通りです。
PCR検査数:PCR検査実施人数、陽性者数:陽性者数、感染者数:入院治療などを要する者、回復者:退院又は療養解除となった者の数、死者数:死亡(累積)、未回復:陽性者数ー退院又は療養解除となった者の数、V接種者数:ワクチン接種回数(医療関係者等+高齢者)
さらに、県ポリゴンには、関連する情報を掲載している関連情報へのリンクが紐づいており、これをクリックするとそちらにリンクします。
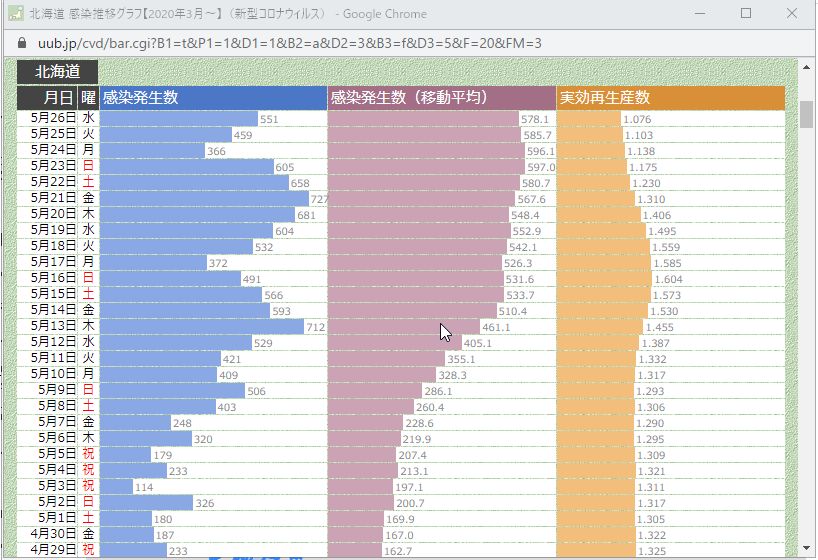
分かりやすくまとめられたサイトがあったので、リンクさせて頂きました。ただし、こちらのデータの内容については、それぞれでご確認ください。 県ごとの日別推移情報のページを用意し、そちらへのリンクとしました。 他に情報がまとまれば、追加の予定です。
まとめ
県ごとに層別したデータを地図上に表示し、関連する情報にリンクするWebGISページをWopdPressに組み込んでみました。 日々、喧伝される、Covid19の感染者数などの細切れの情報を、もう少し、分かりやすく、まとめて表示できればと思ったのがきっかけです。 分かりやすくまとめられたデータが、すでに他の方のサイトで公開されいるのを知り、こちらへのリンクを設定することにしました。 基本的な形ができたので、今後、もう少し、分かりやすい情報表示などができればと思っています。また、このようなことを試みる際の参考になれば幸いです。
 実際の画面は、このページの下方にあります。 QGISを使って色分けした画像をGeoTiffもしくは、ワールドファイル付きの画像ファイルにするなどで、簡単にできるだろうと思ったのですが、思いのほか難航しました。基本的なことが分かってなかったこともあり、あれこれ試行錯誤した末、ようやくそれらしい格好のものができたと思っています。もしかして不正確な部分もあるかもしれませんが、一応形にはなったので、忘れないよう、今後のための覚書としておくことにしました。 内容は以下の通り。 1.基本的な枠組み
2.QGISで主題図を作成
3.LeafLetでの画像とGeoJsonの表示
4.実際の埋込み画面
実際の画面は、このページの下方にあります。 QGISを使って色分けした画像をGeoTiffもしくは、ワールドファイル付きの画像ファイルにするなどで、簡単にできるだろうと思ったのですが、思いのほか難航しました。基本的なことが分かってなかったこともあり、あれこれ試行錯誤した末、ようやくそれらしい格好のものができたと思っています。もしかして不正確な部分もあるかもしれませんが、一応形にはなったので、忘れないよう、今後のための覚書としておくことにしました。 内容は以下の通り。 1.基本的な枠組み
2.QGISで主題図を作成
3.LeafLetでの画像とGeoJsonの表示
4.実際の埋込み画面 

 ただ後で気づいたのですが、投影法がLeafLetデフォールトとは違い、EPSG:4326だったため、QGIS上では支障はなかったものの、LeafLetでは、背景画像とGeoJsonのベクターとが、ずれてしまったりしました。 なかなか、読み込んでからの投影法変換がうまくいかず、一旦、投影法を変えたGeoJsonで保存し、再読み込みしすることで、EPSG:3857に合わせることができました。
手順は以下の通り。 <投影法の変換手順>
(1)ベクターレイヤとして読みこむ
(2)レイヤ選択して、「レイヤ」メニューの「名前を付けて保存」 (3)保存形式を「GeoJson」
(4)座標参照系「EPSG:3857」
(5)「OK」
ただ後で気づいたのですが、投影法がLeafLetデフォールトとは違い、EPSG:4326だったため、QGIS上では支障はなかったものの、LeafLetでは、背景画像とGeoJsonのベクターとが、ずれてしまったりしました。 なかなか、読み込んでからの投影法変換がうまくいかず、一旦、投影法を変えたGeoJsonで保存し、再読み込みしすることで、EPSG:3857に合わせることができました。
手順は以下の通り。 <投影法の変換手順>
(1)ベクターレイヤとして読みこむ
(2)レイヤ選択して、「レイヤ」メニューの「名前を付けて保存」 (3)保存形式を「GeoJson」
(4)座標参照系「EPSG:3857」
(5)「OK」 

 色分け表示ができれば、枠線なしの塗りつぶしを画像としてエクスポートします。 枠線なしの設定が、今ひとつ分からないのですが、単一定義の塗りつぶしの設定で、ストロークの色を白にすることで、枠線が見えなくなりました 拡大表示しても、枠線のポリゴンと重ねれば、画像のギザギザが気にならないのではないかと思います。
色分け表示ができれば、枠線なしの塗りつぶしを画像としてエクスポートします。 枠線なしの設定が、今ひとつ分からないのですが、単一定義の塗りつぶしの設定で、ストロークの色を白にすることで、枠線が見えなくなりました 拡大表示しても、枠線のポリゴンと重ねれば、画像のギザギザが気にならないのではないかと思います。  なお、この際、ワールドファイルも作成されるので、QGISで読み込めば、元々の位置に重なって表示されるようです。 LeafLetでは、ワールドファイルに対応していないので、画像エクスポートの際に指定した枠の座標を利用しました。
なお、この際、ワールドファイルも作成されるので、QGISで読み込めば、元々の位置に重なって表示されるようです。 LeafLetでは、ワールドファイルに対応していないので、画像エクスポートの際に指定した枠の座標を利用しました。 





コメント