NaturalEarthに含まれていない面積の小さな国々
WikiPediaによるところの面積の大きさ順のリストのなかで、162位キプロス 163位、ブルネイ164位トリニダードトバゴ、167位のルクセンブルグなどは、登録されてますが、165位カーボベルデ、166位サモア、168位モーリシャス辺りはありません。 NaturalEarthの登録国は147ヵ国ということなので、国連加盟国で未登録の国は色々ありそうですが、面積の観点からは、どうも、この辺から下はなさそうです。 とりあえず、無いことが分かった以下の4つの国を追加してみました。| 面積順位 | 国名 | 国名(英語) | 面積(㎢) |
| 168 | モーリシャス | Republic of Mauritius | 1969 |
| 171 | バーレーン | State of Bahrain | 758 |
| 172 | ドミニカ国 | Commonwealth of Dominica | 751 |
| 175 | シンガポール | Republic of Singapore | 714 |
Wikipedia情報に基づく、面積の小さな国々とNaturalEarthの登録
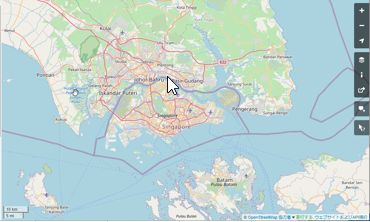
NaturalEarth 以外で、自由に使える地図データとしては、OpenStreetMap(OSM)やDIV-GISなどがあります。 ですが、これらは、当サイトでの利用目的からは、細かすぎます。例えば、以下はSigapoleの国境データです。 (1)OpenstreetMapでダウンロードできるデータ (2)DIVーGISからダウロードしたデータ
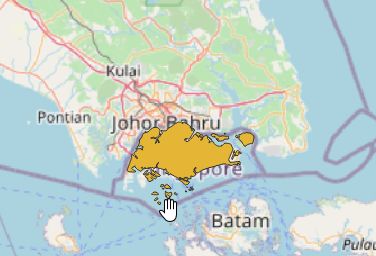
(2)DIVーGISからダウロードしたデータ  (3)NaturalEarhのデータ
(3)NaturalEarhのデータ  上記(1)(2)のSingapoleに対して、(3)のNaturalEarthでは、Malaysiaとの境界が被っています。 NaturalEarthレベルの粗さなら、作画も容易そうなので、NautralEarth側のポリゴンを修正するとともに、Singapoleの国境を自分で描いてみることにしました。
上記(1)(2)のSingapoleに対して、(3)のNaturalEarthでは、Malaysiaとの境界が被っています。 NaturalEarthレベルの粗さなら、作画も容易そうなので、NautralEarth側のポリゴンを修正するとともに、Singapoleの国境を自分で描いてみることにしました。 QGIS、OSMを使った追加
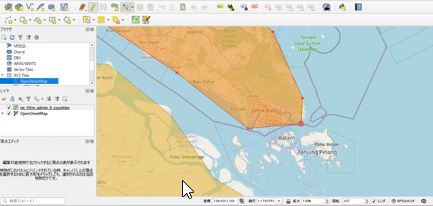
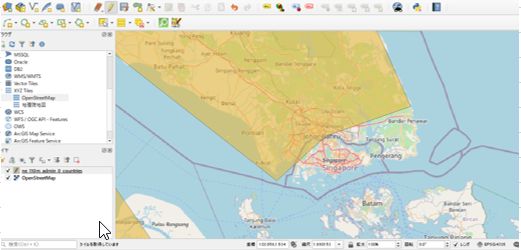
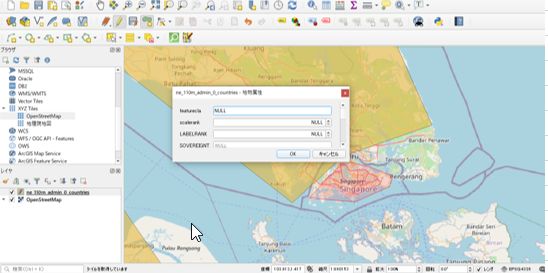
QGISには作画機能もあるので、これを使いました。 初めての作業なので、正解かどうか分かりませんが、以下の手順で、なんとか目的を果たせたと思います。 以下、背景のOSMに重ねてNaturalEarthのレイヤを表示して、国境ポリゴンを作画する手順です。 (1)QIS上に、NaturalErathのベクトルデータを表示 NaturalEarth のShapeファイルのうち拡張子が「.shp」のファイルをQGISのレイヤウインドウにドラッグ&ドロップするだけです。 (2)背景として、OSM表示 QGISにはOSMがあらかじめ利用できるように設定されているので、osmを右クリックして、「レイヤをプロジェクトに追加」します。後は、背景にするためにレイヤをNaturalErathレイヤの下方に移動します。 (3)ポリゴンを描画して追加 Singapoleの場合、NaturalEarthでは、マレーシアの国境がSingapole側まで重なっているので、まずマレーシアを修正しました。 といっても、頂点を移動するだけなので、簡単です。 以下の手順で、頂点エディターを立ち上げれば、頂点を移動できるようになります。
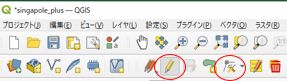
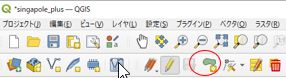
(2)背景として、OSM表示 QGISにはOSMがあらかじめ利用できるように設定されているので、osmを右クリックして、「レイヤをプロジェクトに追加」します。後は、背景にするためにレイヤをNaturalErathレイヤの下方に移動します。 (3)ポリゴンを描画して追加 Singapoleの場合、NaturalEarthでは、マレーシアの国境がSingapole側まで重なっているので、まずマレーシアを修正しました。 といっても、頂点を移動するだけなので、簡単です。 以下の手順で、頂点エディターを立ち上げれば、頂点を移動できるようになります。 | 「編集モード切替」「頂点ツール」メニューから「頂点エディタ」を立ち上げる |  |
| 対象地物の頂点を移動 | 既存ポリゴン上にマウスを置くと頂点が現れる  頂点を移動(反応が遅いかも)  |
| ポリゴン地物を追加」メニューを選択 |  |
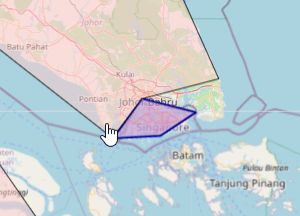
| ポリゴンを作画 | 多角形の頂点の位置をクリックしていく   終点で右クリック |
 上記の手順で以下4か国を追加しました。 ポリゴンの追加ができれば、後で属性テーブルの編集ができるようですし、あるいは、shapeファイルならdbfファイルの編集、Geojsonなら、Geojsonファイル内のpropertyの値を編集することもできるでしょう。 (5)GeoJsonでエクスポート Leafletで利用する為、これをGeoJsonでエクスポートしました。 レイヤを右クリックし、ファイル名を設定するだけですが、一旦、「参照」をクリックしてフォルダーを指定していないとエラーになります。 この作業をしたことで、ドミニカ国という国と、ドミニカ共和国という国が存在するということを、初めて知りました。
上記の手順で以下4か国を追加しました。 ポリゴンの追加ができれば、後で属性テーブルの編集ができるようですし、あるいは、shapeファイルならdbfファイルの編集、Geojsonなら、Geojsonファイル内のpropertyの値を編集することもできるでしょう。 (5)GeoJsonでエクスポート Leafletで利用する為、これをGeoJsonでエクスポートしました。 レイヤを右クリックし、ファイル名を設定するだけですが、一旦、「参照」をクリックしてフォルダーを指定していないとエラーになります。 この作業をしたことで、ドミニカ国という国と、ドミニカ共和国という国が存在するということを、初めて知りました。 小さな国を選択して表示する際のCenter & Zoom 設定
追加した国々は、面積の小さな国なので、世界全体を表示できるZoomレベルにすると、ほとんど見えなくなってしまいます。 そこで、これらの国々については、存在位置がわかるよう、Mapの表示条件の、センター位置、Zoomレベルを個別に設定する必要があります Leafletでの地図表示で、Zoomレべルを「5」とし、かつ、対象の国が画面から外れてしまいないように対象ポリゴンの頂点の一部を地図表示の中心に設定しました。 選択した国の一番目の座標を地図表示の中心として設定するためのJavasript(参考まで)です。 var objFeature=objGeoJson.features.find((v) => v.properties.ISO_A3 == country_cd);
//objGeoJsonは、geojsonファイル読込みデータ、 country_cdは、ISO3コード
var lon=objFeature.geometry.coordinates[0][0][0][0];//緯度
var lat=objFeature.geometry.coordinates[0][0][0][1];//経度
var center =[lat,lon];
map = L.map('mapid').setView(center, zoom);//mapid は,地図描画エリア用DIVタグのID
世界地図を利用したページでの確認
NaturalEarthのデータを利用している、以下のページで確認しました。(1)世界地図を表示してみた(Visualize Global Situation with LeafLet&Chart) (2)各国の位置と基本情報を確認できます( Display Position & Infomation of Selected Country)
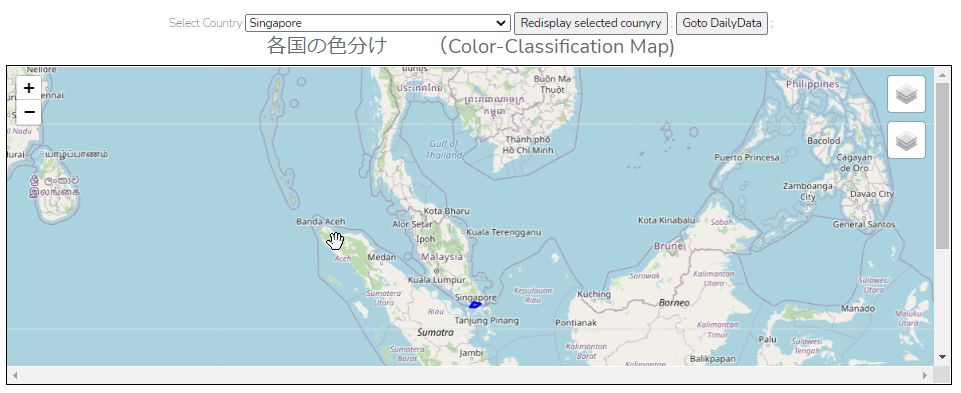
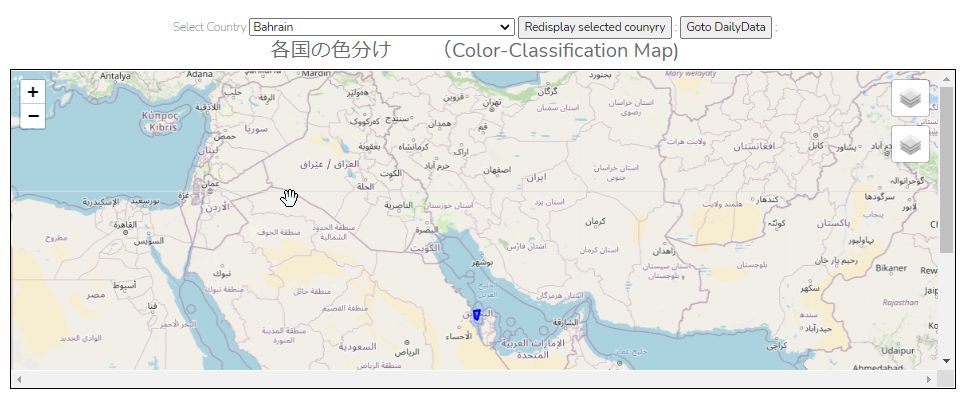
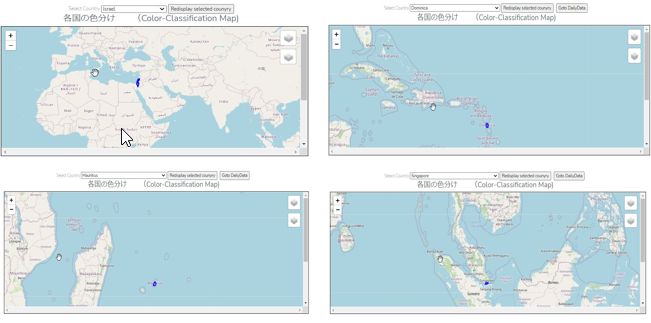
以下は追加した国を選択して表示したときの初期画面です。 Singapole

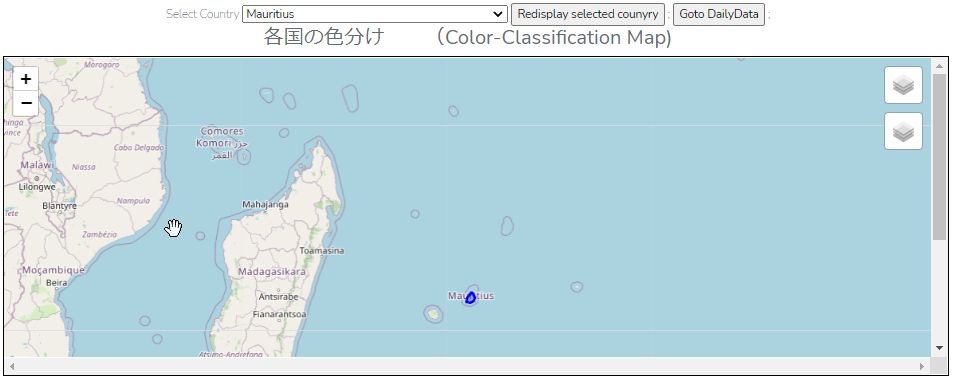
Mauritius

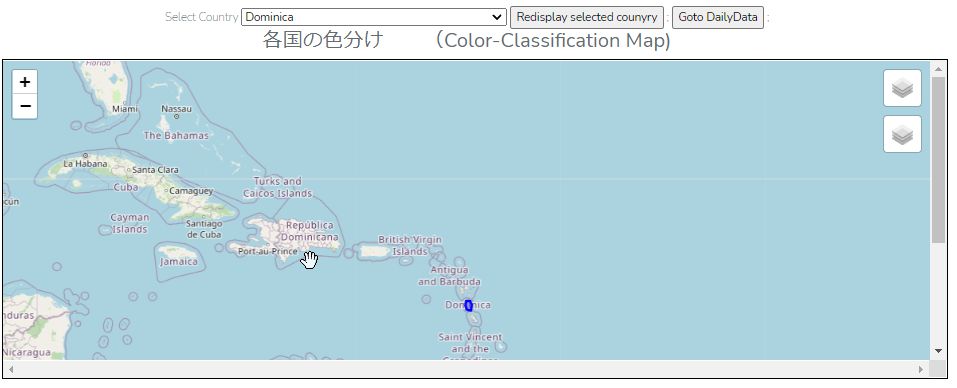
Dominica

Bahrayne





コメント