世界地図データについて
データ取得
データを取得したのは、こちらのNaturalEarthというサイトからです。 いくつかの種類がありますが、今回は、Middium Scale DataのCulturalというVectorデータを利用させて頂きました。 「Terms of Use」ページには、以下の記載があり、自由に利用できるようです。
「Terms of Use」ページには、以下の記載があり、自由に利用できるようです。You may use the maps in any manner, including modifying the content and design, electronic dissemination, and offset printing.
データ変換
元データとして取得したのは、Shapeファイル形式です。これをQGISをつかって、GeJson形式に変換しました。 レイヤウインドウへshpファイルをドラッグ&ドロップすれば、何の設定の要もなく、それだけで表示されました。 あとはエクスポートでGeoJsonで出力します。投影法は4326としました。プロパティデータの確認
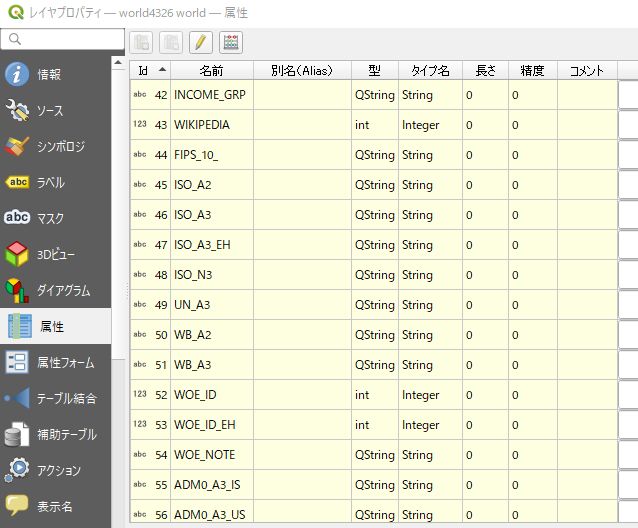
外部のデータと関連付けるために、どのようなデータを利用できるかGeoJsonの中身を確認してみると、把握しきれないほど、実に様々なデータが登録されていました。そのなかには、2桁又は3桁の国コード、ISOA2、ISOA3といったところがふくまれているので、大概のことはこれで済みそうです。(データの抜けがあるので、補う必要があるようです。)
関連データについて
単に世界地図だけを表示しても仕方がないので、関連付けするデータを探しました。 今のこのご時世ですから、関心が向くのはどうしてもコロナ関係になってきます。 というわけで、みつけたのが、WHOの以下のデータダウンロードページです。 Data DownLoadをクリックすると、csvファイルのダウンロードのリストが現れます。
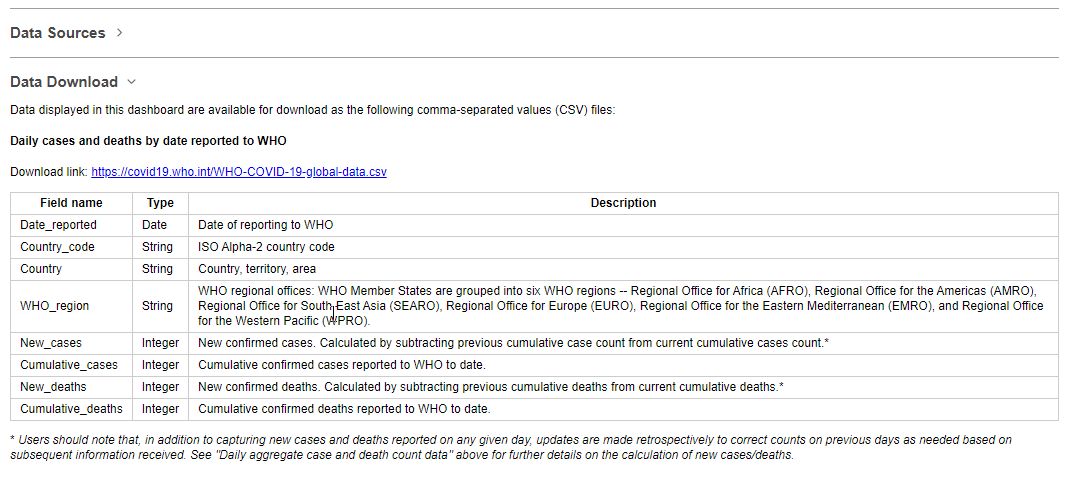
Data DownLoadをクリックすると、csvファイルのダウンロードのリストが現れます。  地図の色分けに利用したのは、以下のデータです。
地図の色分けに利用したのは、以下のデータです。| No | layer name | WHOデータ名称 | From WHO csv file |
| 1 | Cases | Cases-cumulative total | WHO-COVID19-global-table-data.csv |
| 2 | Deaths | Deaths -comulative total | |
| 3 | Cases/100k | Cases-cumurative total per 100000 population | |
| 4 | Deaths/100k | Deaths cumurative total per 100000 population | |
| 5 | Cases7Days/100k | Cases newly reported in last 7 days | |
| 6 | Deaths7Days/100k: | Deaths newly reported in last 7 days | |
| 7 | Vaccinated/100 | TOTAL_VACCINATRIED_PRE_100 | Vaccination-data.csv |
GISとしての表示内容など
地図表示
地図表示は、Leaflet.js利用です。 GeoJsonのfeaturesを逐次読み込んで、Leaflet側のデータして登録していきます。その際に、関連データを評価して、ランク分けによる塗りつぶし色を設定します。 GeoJsonのfeaturesから、あらかじめ、LeafletのManualに沿った自前のオブジェクトとして、myPolygons、myPolygonStyleを設定しておきます。 myPolygons = {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
},
"geometry": {
"type": objGeoJson.features[x].geometry.type,
"coordinates": objGeoJson.features[x].geometry.coordinates
}
}
] };
myPolygonStyle={
"color": "#000",
"weight":1,
"Opacity":0.5,
"fillColor": myFillcolor,
"fillOpacity":0.5
}これをもとに、L.geojsonによるオブジェクトを生成し、 L.LayerGroupに追加します
var countrys_map =new L.LayerGroup();
mapdata=L.geoJson(myPolygons, {
style: myPolygonStyle,
onEachFeature: function (feature, layer) {
・・・
});
mapdata.addTo(countrys_map);overlayMaps[’LLayerName’] =countrys_map;
L.control.layers(overlayMaps).addTo(map);
これで、各featuresごとの色を動的に設定できました。
とりあえず表示はされたのですが、適切な方法かどうか自信がないので、正確なところは、LeafLetのManualをご確認ください。
ここでは、Leaflet さらにChartなどを追加して、公開データを元にどのようなことができるかをお見せするところまでとします。
実際にできた表示画面
地図表示と操作
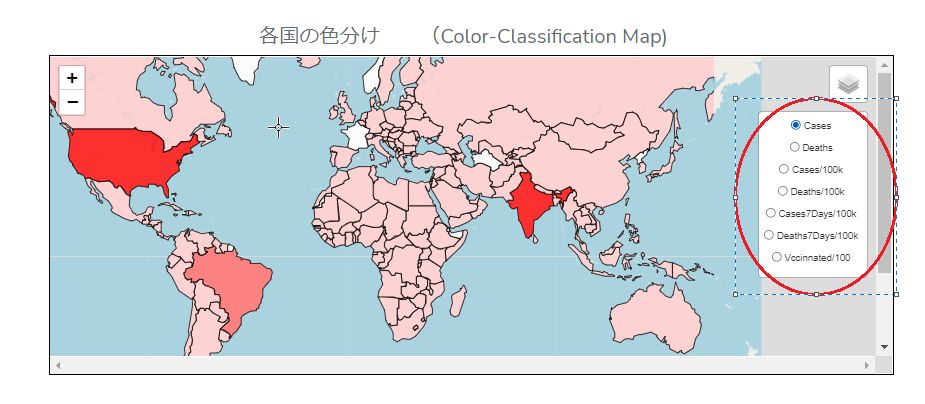
WHOのデータを元に、以下の各データについて、各国のポリゴンをランク別に色分け表示しました。
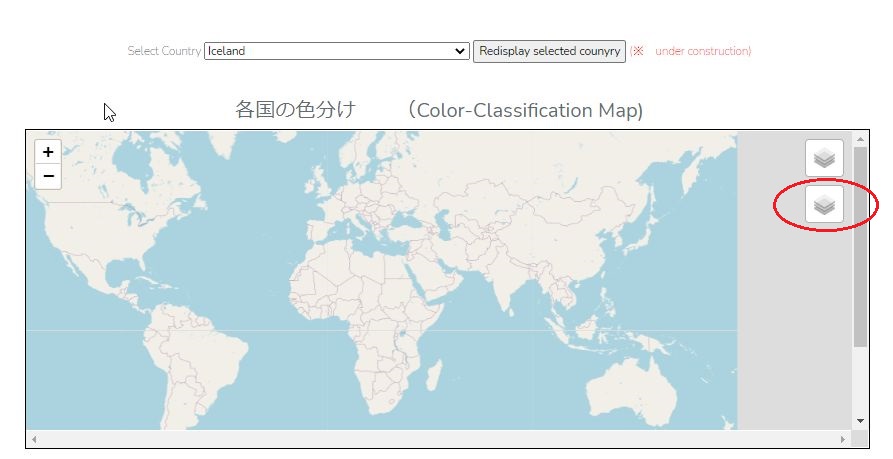
ただし、初期表示では、背景図(OpenstreetMap)のみの表示で、右上のレイヤアイコンのうちの下側のものの中のチェックボックスで該当項目を選択することで、所定の色表示が現れます。
初期表示 | Checkboxクリック |
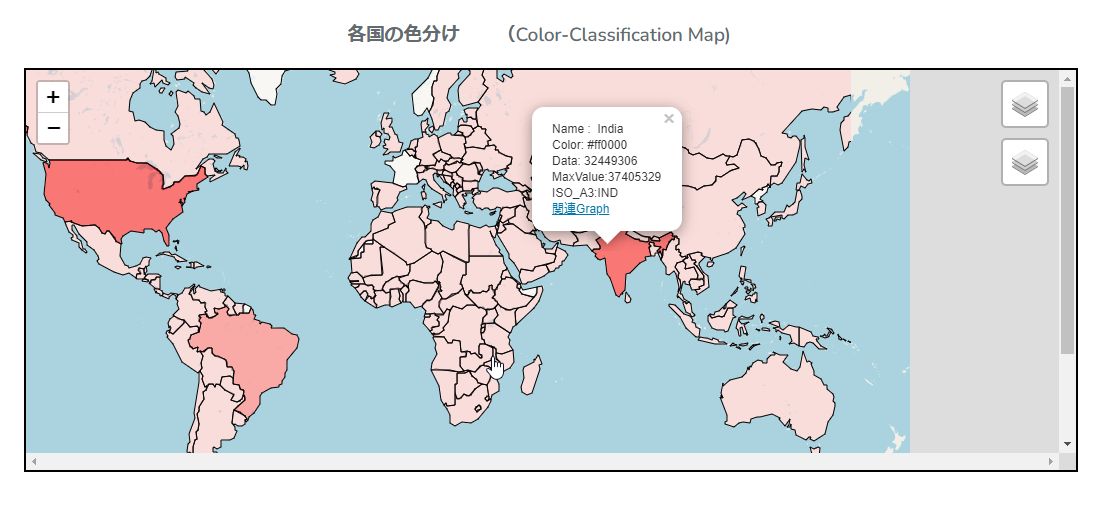
さらに、地図上での国選択(該当位置でのクリック)により、関連データとともに、別ページでのグラフ表示へのリンク「関連Graph」が表示されます。
選択された国の情報を表示 | Graph表示ページに遷移 |
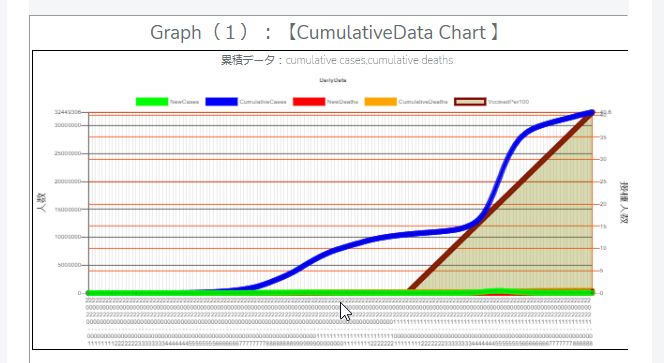
別ページのグラフでは、以下を表示しています。
(A)Daily cases and deaths
(B)Latest reported counts of cases and deaths and transmission classificaton
(C)Public Health Social Measures
(D)Vaccination data
データ一覧の表示(各国の累積データ)
地図表示に利用した各国の数値データを一覧表で表示しています。
このデータを元に、色分けの設定をしていますが、色だけで確認できない数値はこちらで確認いただければと思います。
作成した画面
まとめ
ネット上で公開されている世界地図データ、およびWHOのデータを元に、いわいるWebGISの画面を作成してみました。
このページでは地図表示がメインですが、この地図からのリンクで、関連情報のグラフ表示ページに遷移できますで、そちらもご覧いただければと思います。
また、今後は、地図上から選択だけではなく、一覧などテキスト情報からの地図データ選択機能を追加したいと思っています。



コメント