Webページへの地図の埋め込み
Leafletの利用
Leafletで地理院地図を利用する場合、地理院(GitHub)にサンプルコードがあります。L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attriution: "地理院タイル"
}).addTo(map);
サンプルコード中で、上記の部分が、OpenStreetMapでは、以下のようになります。L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: "© OpenStreetMap contributors"
});
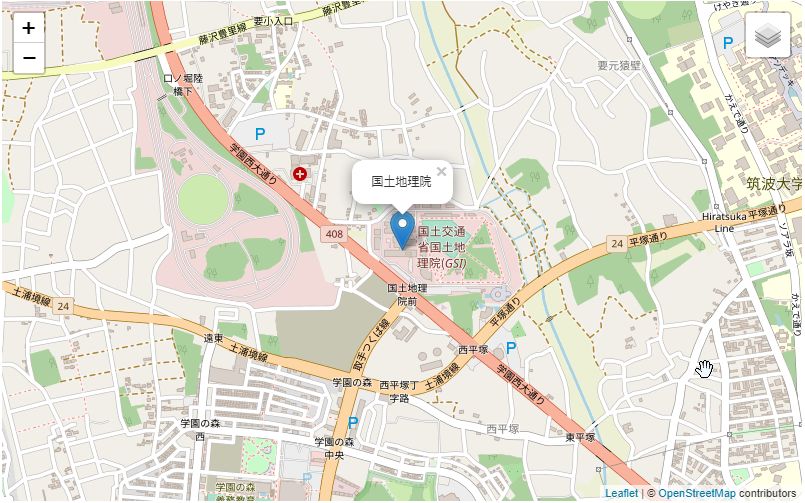
下の地図がLeafletよる地図表示です。初期表示はOpenstreetMapですが、右上のレイヤーマークをクリックすると地理院地図に切り替えて比較することができます。OpenLayersの場合
Openlayersの場合は、地理院地図の指定は、上記と同じですが、OpenStreetMapについては、ソースの指定が「source: new ol.source.OSM」で良いようです。地理院地図の場合
source: new ol.source.XYZ({
url: 'https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png'
})
OpenStreetMapの場合
source: new ol.source.OSM,
下記画面の右上の 


コメント